平日の方がよく更新するっていうよく分からんモチベーションですな。
さて、前回はImageViewを使って画像を表示しました。
今回はPageControllを使って画面を切り替える機能を実装していこうと思います。
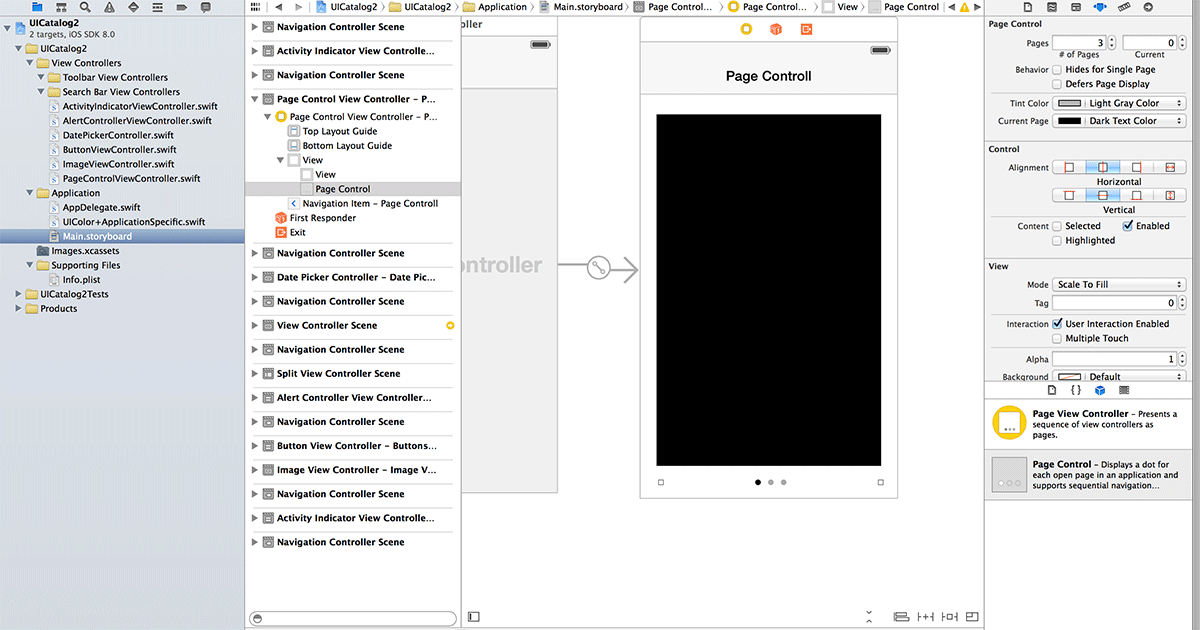
まずは毎度おなじみViewを作ります。(第二回参考)
今回もViewControllerに切り替えた上で、Viewの上にさらにもう1つ黒いViewを配置し、下にはPageControlを配置します。
PageControlのConstraint指定がどうやればいいかわからなかったのですが、
とりあえず横幅広げておきました。
横幅を広げないとタップしたときにページが切り替わる範囲が限定されてしまいます。
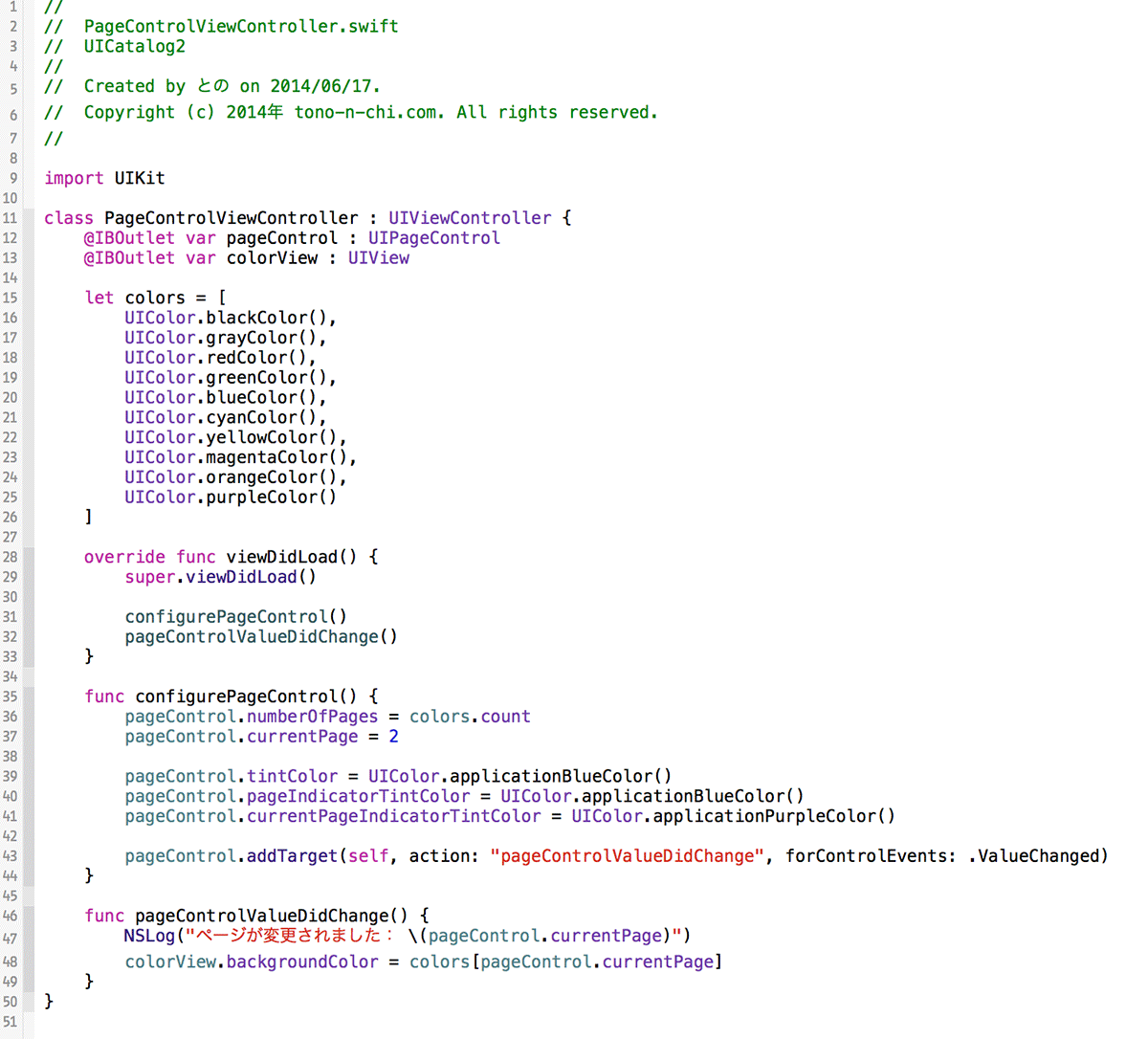
さて、コーディングです。
UIColorの配列を用意し、ページが変更された時にそのページ番号をindexにUIColorを取得しています。
そのColorでViewのbackgroundColorを切り替えると言った処理が行われます。
ここでSwiftっぽい処理といえば
func pageControlValueDidChange() {
NSLog("ページが変更されました: \(pageControl.currentPage)")
colorView.backgroundColor = colors[pageControl.currentPage]
}
NSLog内の文字列の中に(pageControl.currentPage)という表現があります。
バックスラッシュと()で囲われた変数の中身を表示してくれる機能です。
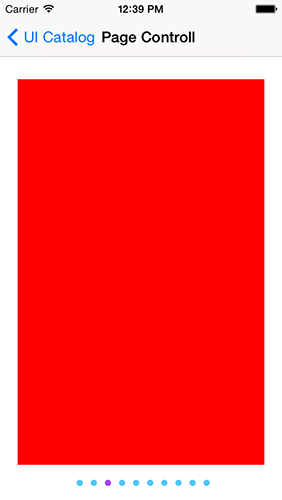
表示するとまずは3番目のページが表示され、PageConrolの左右をタップすると他のページに切り替わります。





コメント