うーむ、土日だらだらして書けなかったん。
まぁ、そろそろこのサンプルでも書くことが少なくなってきちゃってマンネリ気味ですね。
めんどくさくなったら途中でやめて別のことするのもありですな。
画像を表示する
今回はImage Viewを使って画像を表示します。
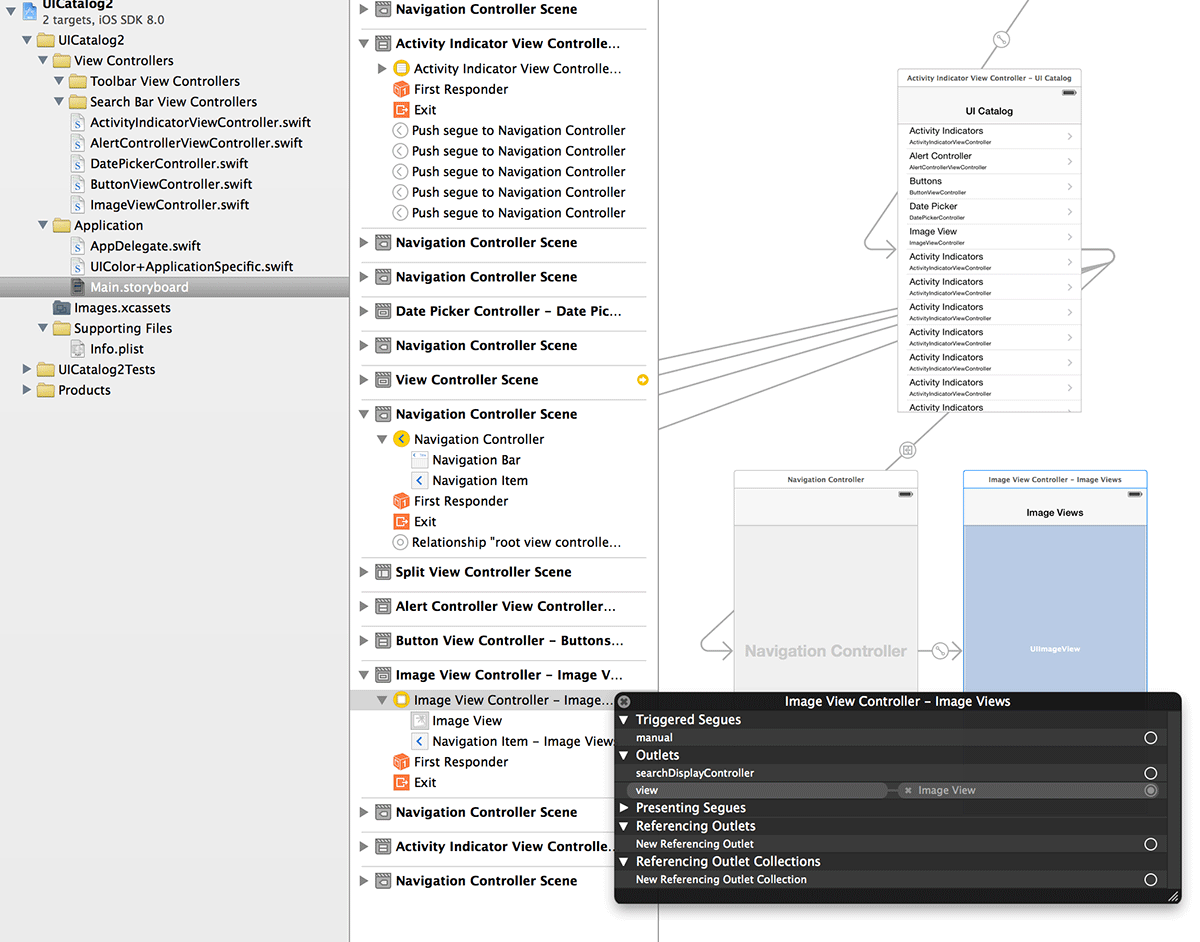
まずはいつも通りViewを作ります。
作り方は第二回あたりを参考に。
ただし、View Controllerは直下のViewを削除し、Image Viewを貼りつけます。
viewにImage Viewが表示されていることを確認します。
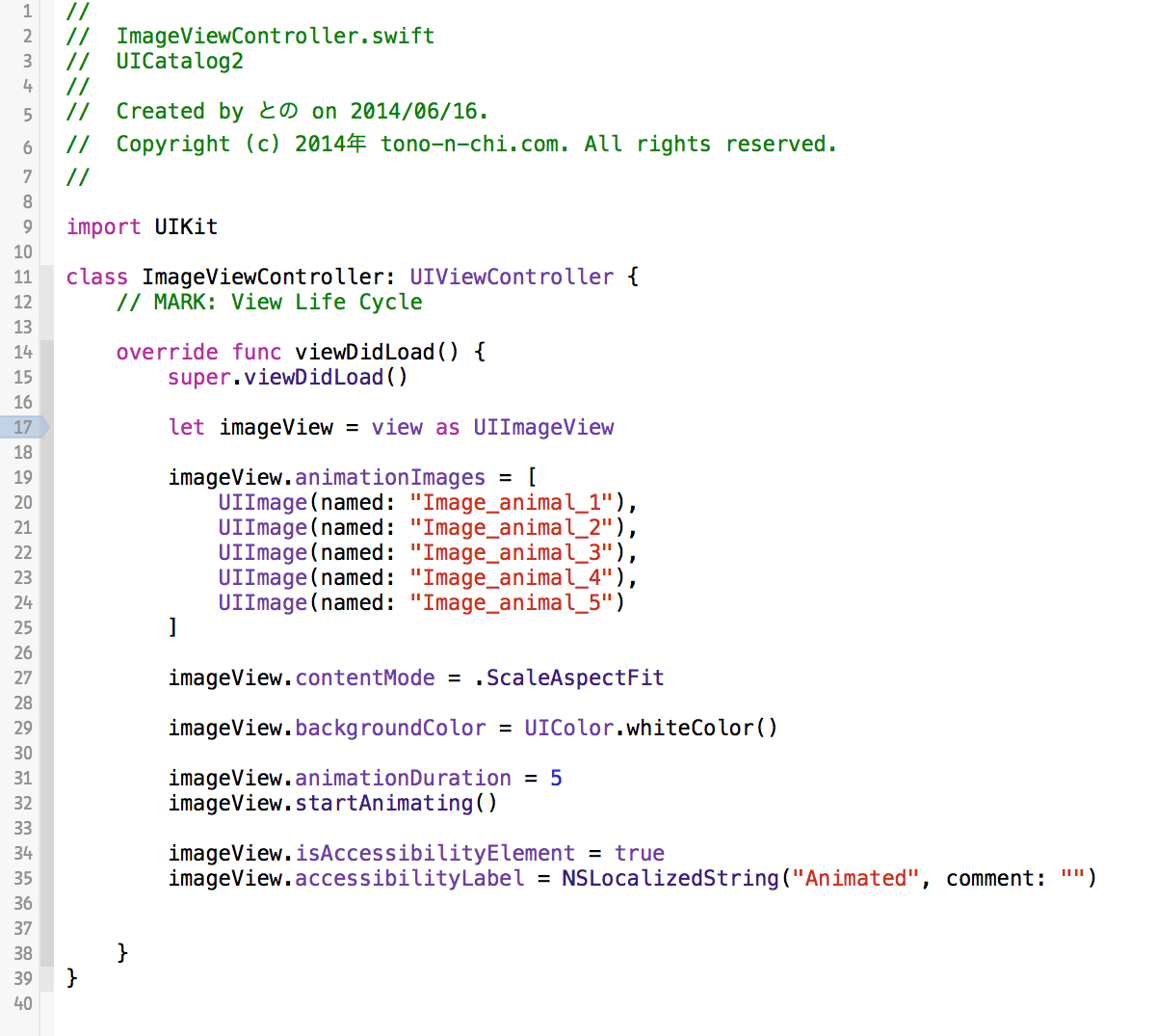
ImageViewController.swiftを作成し、コーディングを行います。
今回は今までのViewで初めて?IBOutletの指定を行わずviewをImageViewとして扱っています。
animationImagesにUIImageの配列を渡しています。
UIImageの引数には後で作成するImageSetの名前を指定します。
コードの後半では、ImageViewの挙動を制御していて、
自動的に画像が変化するようになっていますね。
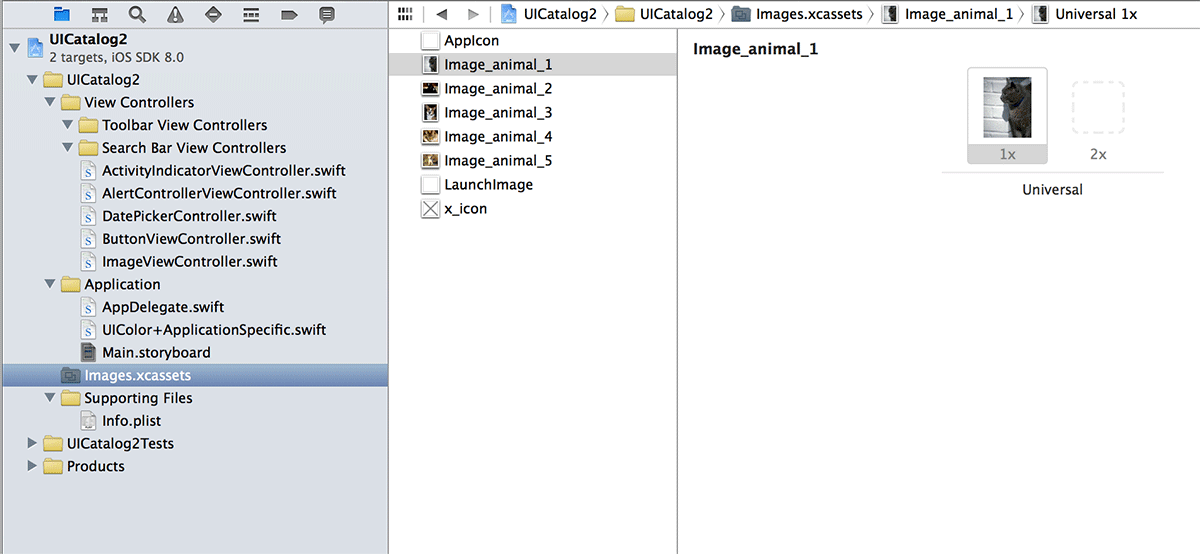
コードを書き終わったらImageSetを作成します。
「New Image Set」でImageSetを作成し、「1x」の四角い枠に画像をドラッグ&ドロップします。
名前を変更しておきましょう(ここで俺は頭文字が大文字になってしまい、直せなくてコードを書き換えるはめに)
ともあれ、完成したので動かしてみましょう。
こんな画像が1秒ごとくらいに自動的に切り替わっていけば完成!





コメント