前回はButton Controllerのサンプルを作りました。
今回はDatePickerのサンプルを実装していきます。
Viewの作成
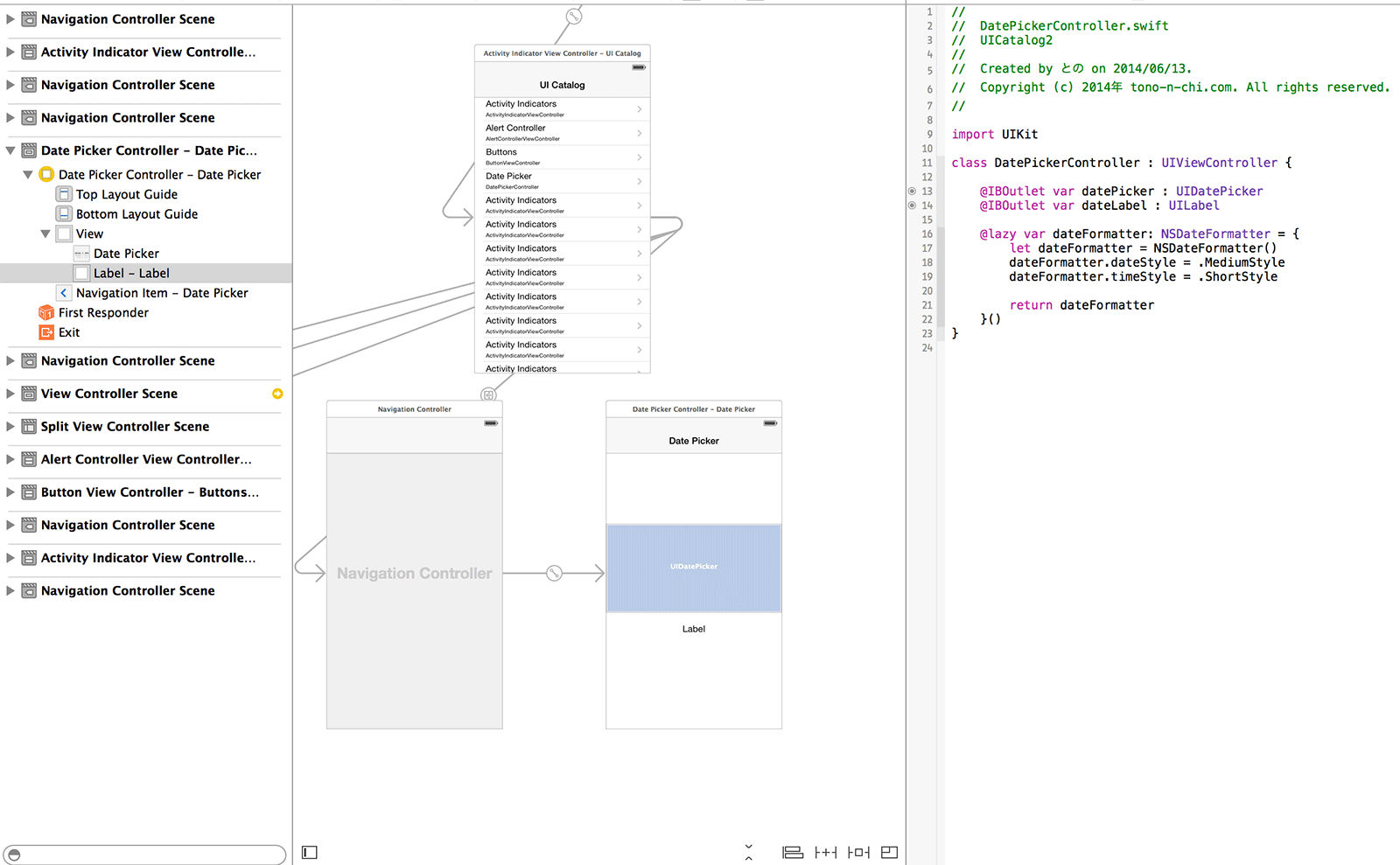
もはやView部分は画像1つで済ましてしまいますが、
- NavigationController配置
- MasterのTableCellとNavigationControllerを結びつけ
- NavigationControllerのrootViewになっているTableViewControllerを削除
- ViewControllerを配置してNavigationControllerのrootViewに指定
- DatePickerとLabelを配置
- DatePickerController.swiftを作成してclass名などを追記
- DatePickerとLabelをControll + ドラッグでDatePickerController.swiftへ
まで行います。
ついでにdateFormatterの宣言も行います。
@lazy宣言とClosureによる初期化
ここで、dateFormatterの宣言内容を見てみると、何やら見慣れない書き方で書かれています。
@lazy var dateFormatter: NSDateFormatter = {
let dateFormatter = NSDateFormatter()
dateFormatter.dateStyle = .MediumStyle
dateFormatter.timeStyle = .ShortStyle
return dateFormatter
}()
まず@lazyですが、これは変数の遅延初期化を意味しています。
dateFormatterの初期化にある程度処理を挟むため、必要になるまで初期化しないことでリソースを節約できます。
そして = のあとに唐突に現れる{…}()。
これはClosureの特殊な書き方です。
Setting a Default Property Value with a Closure or Function
If a stored property’s default value requires some customization or setup, you can use a closure or global function to provide a customized default value for that property. Whenever a new instance of the type that the property belongs to is initialized, the closure or function is called, and its return value is assigned as the property’s default value.
These kinds of closures or functions typically create a temporary value of the same type as the property, tailor that value to represent the desired initial state, and then return that temporary value to be used as the property’s default value.
Here’s a skeleton outline of how a closure can be used to provide a default property value:
class SomeClass {
let someProperty: SomeType = {
// create a default value for someProperty inside this closure
// someValue must be of the same type as SomeType
return someValue
}()
}
Note that the closure’s end curly brace is followed by an empty pair of parentheses. This tells Swift to execute the closure immediately. If you omit these parentheses, you are trying to assign the closure itself to the property, and not the return value of the closure.
抜粋:: Apple Inc. “The Swift Programming Language”
最終行が特に重要です。
{}のあとに()がついていることで、このClosureは即時実行されて結果が代入されます。
また、戻り値の型は(変数で型が宣言されているため)宣言されていません。
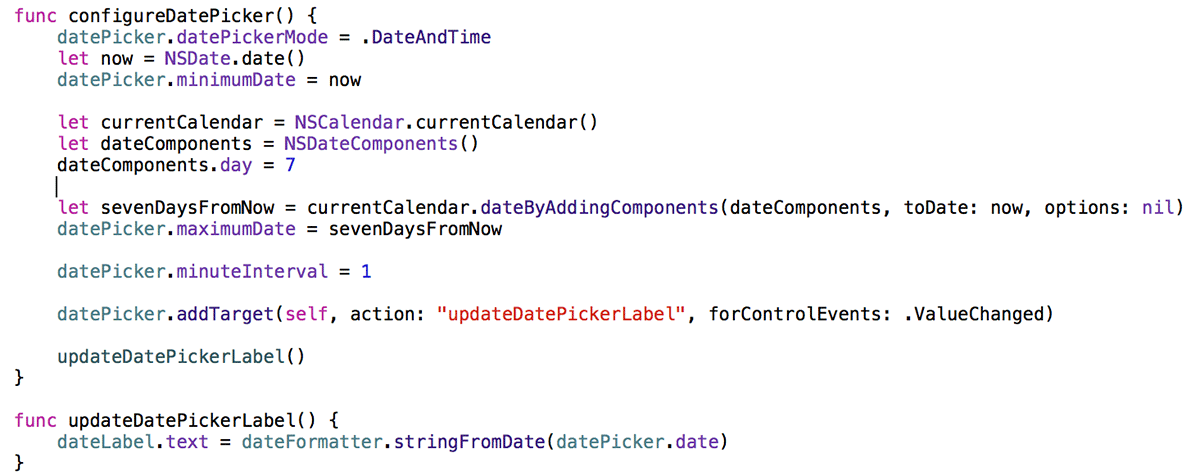
処理の実装
さて、dateFormatterの宣言方法の説明が終わったので、
それを使って実装を行ってみます。
datePickerには選択できる最大値と最小値を設定できます。
今回は最小値を当日、最大値を7日後に設定して、1週間後までの日付を選択できるようにしています。
また、addTargetでdatePickerの日付変更時にラベルの内容をdatePickerの日付に書き換える処理も実装しています。
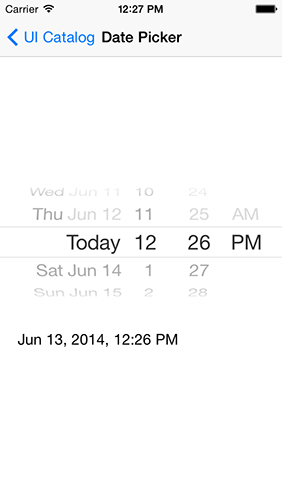
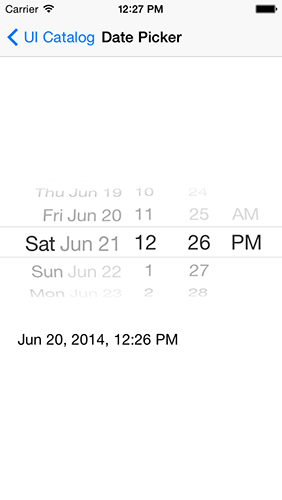
実行するとこのようになります。
7日後以降はグレーアウトして選択できないです。





コメント
[…] 年を選択するところがないからって、選択日時上限下限の設定で年を入れずにNSDateを作ったらちゃんと動かなかった。悲しい。 参考: UIDatePicker – iPhoneアプリ開発の虎の巻 UIDatePicker Class Reference [Swift]DatePickerに日付の範囲を設定する – Qiita Swiftのお勉強にUICatalogをまねぶ7(UIDatePicker) | とのログ […]