さて、前回ではUICatalogをまねようとStoryboard部分だけ作成してみました。
今回こそはSwiftの勉強ができる部分まで入り込んでいこうと思います。
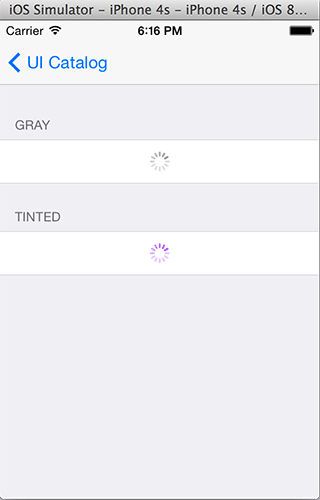
Activity Indicatorsのサンプルを作る
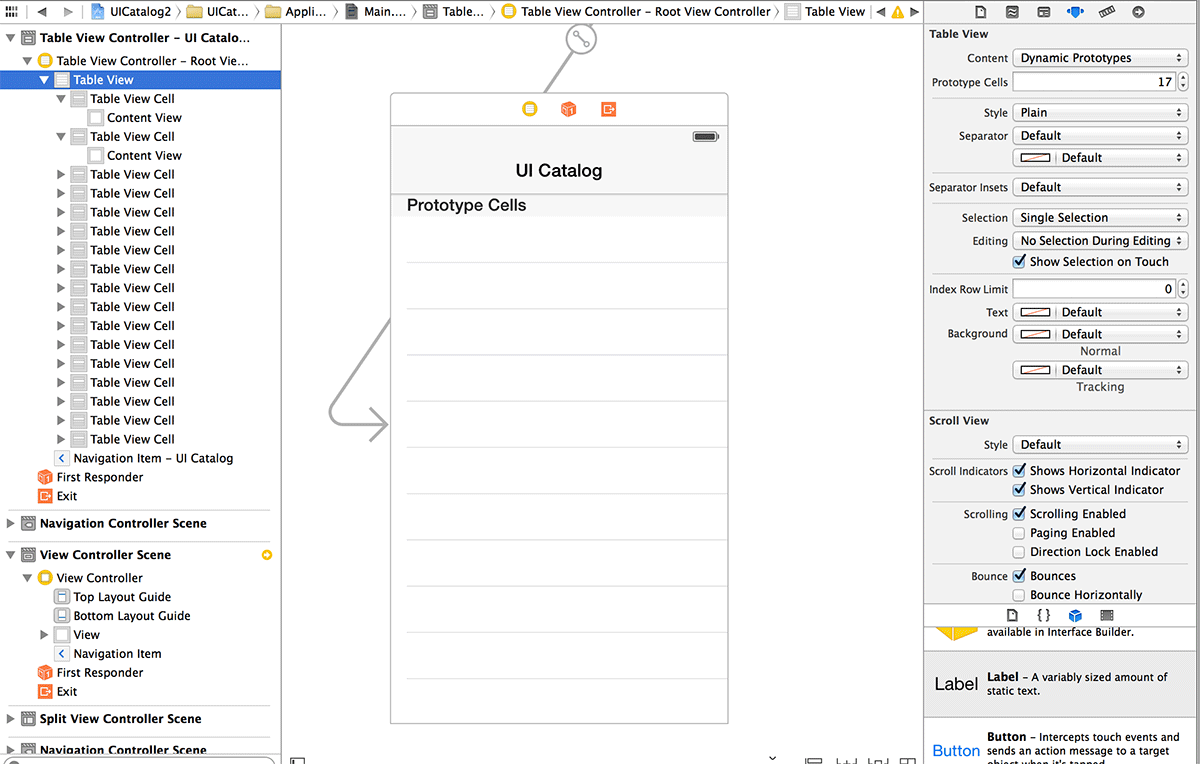
Split View ControllerのMaster側、Table View Controllerにどんどんサンプルを追加していきます。
Table ViewのContentを「Static Cells」に、Sectionsを1に変更します。
Table View SectionのRowsは17に変更します。
てかサンプル17個もあるのか…

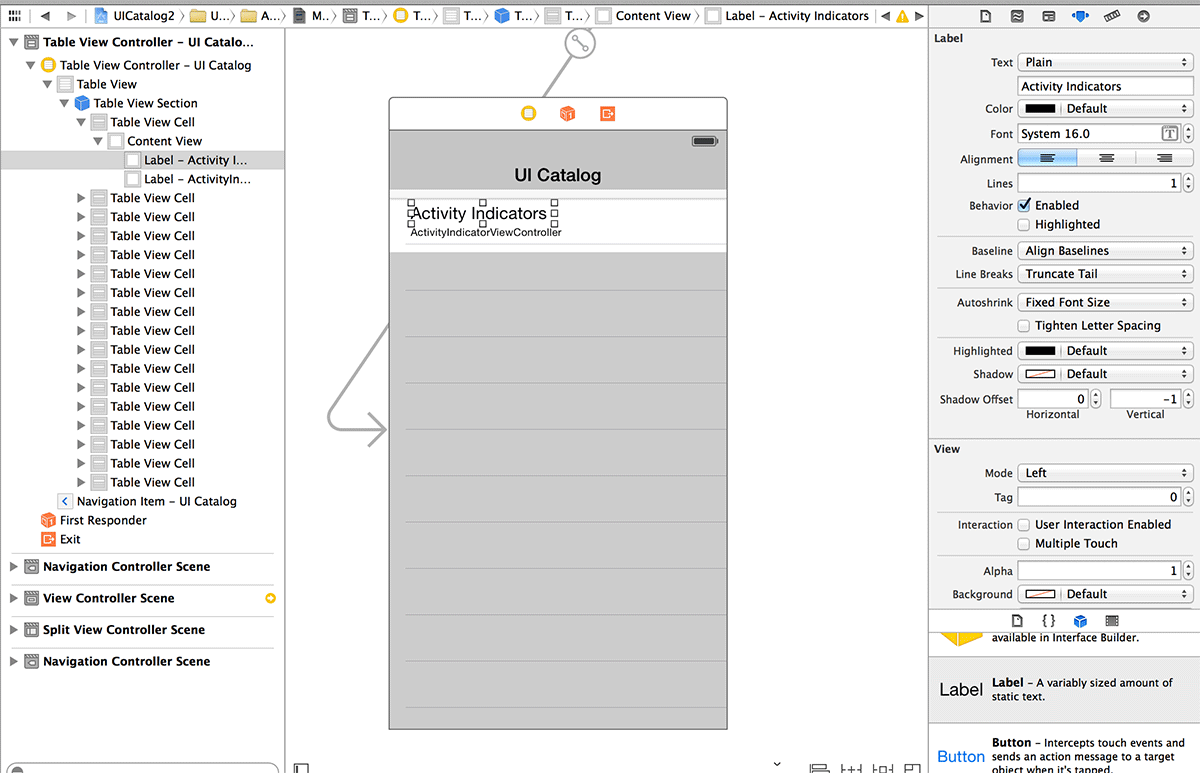
Labelを2つ貼付けて、Activity Indicatorsとタイトルを付け、説明も付けます。

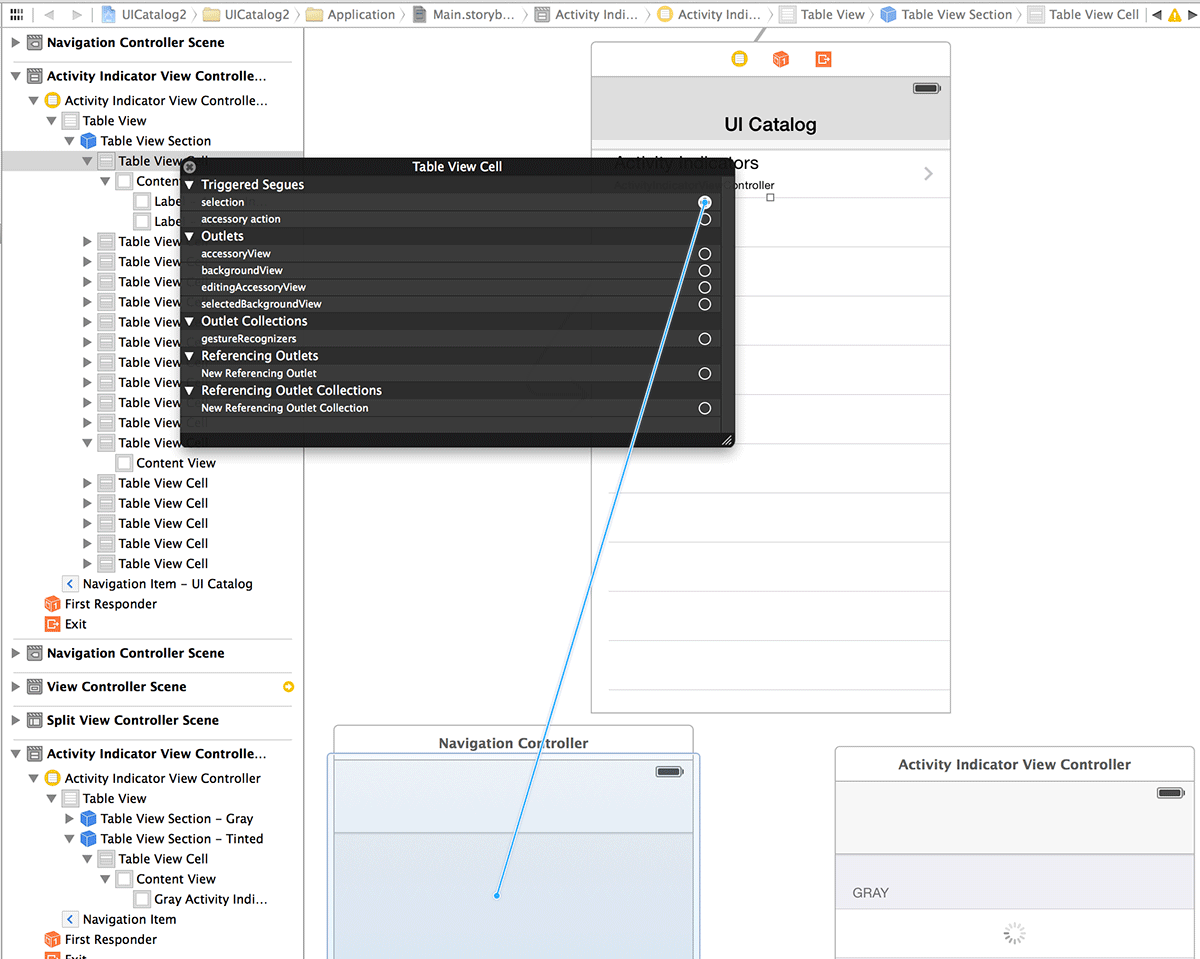
Navigation Controllerを配置し、さっきのTable View Cellを右クリックしてselectionの先をNavigation Controllerへ結びつけます。
これで、Cellをタップするとその先に遷移するようになります。

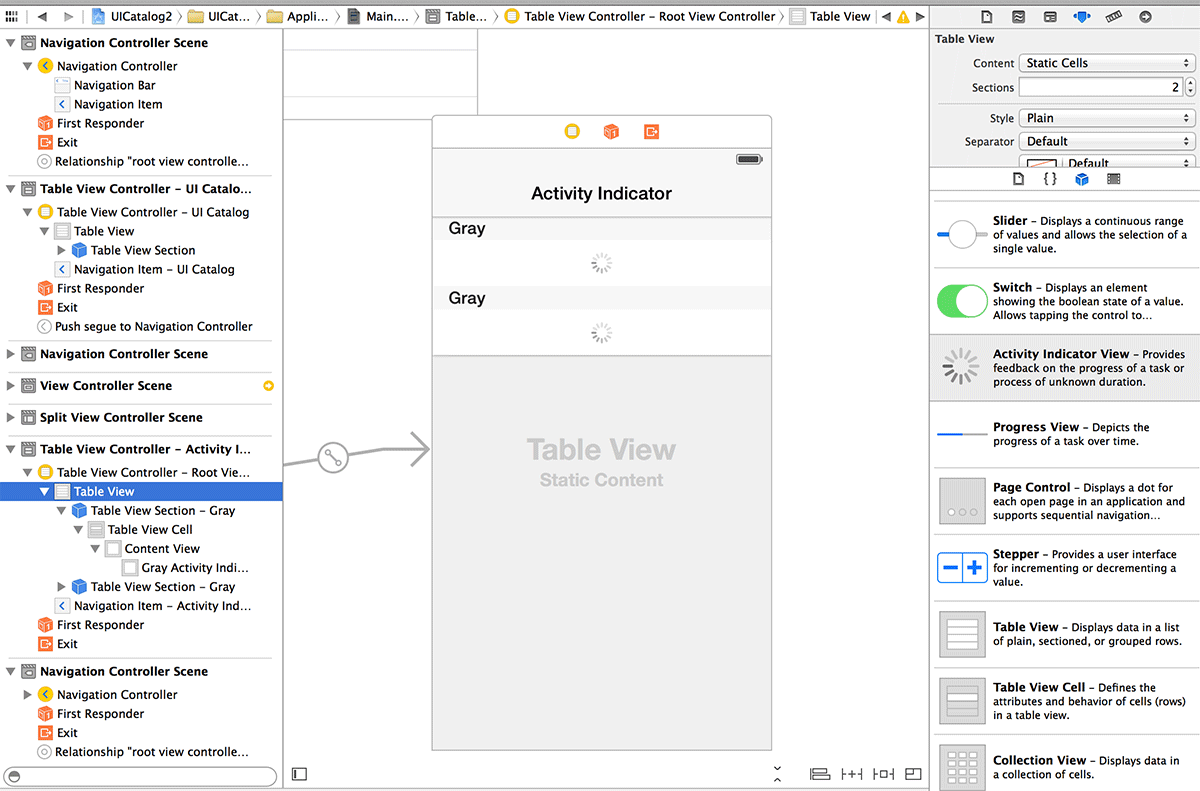
遷移先のTable View ControllerのTable View SectionのRowsは1に変更し、SectionのタイトルをGrayに変更、Activity Indicator Viewを配置します。
Table ViewのSectionsを2に増やすと、設定した状態で2つに増えます。
2つ目はタイトルだけTintedに変えときましょう。

とうとうSwiftのファイルを作る!
さー、2回目後半にしてついにSwiftのファイルを作成します。
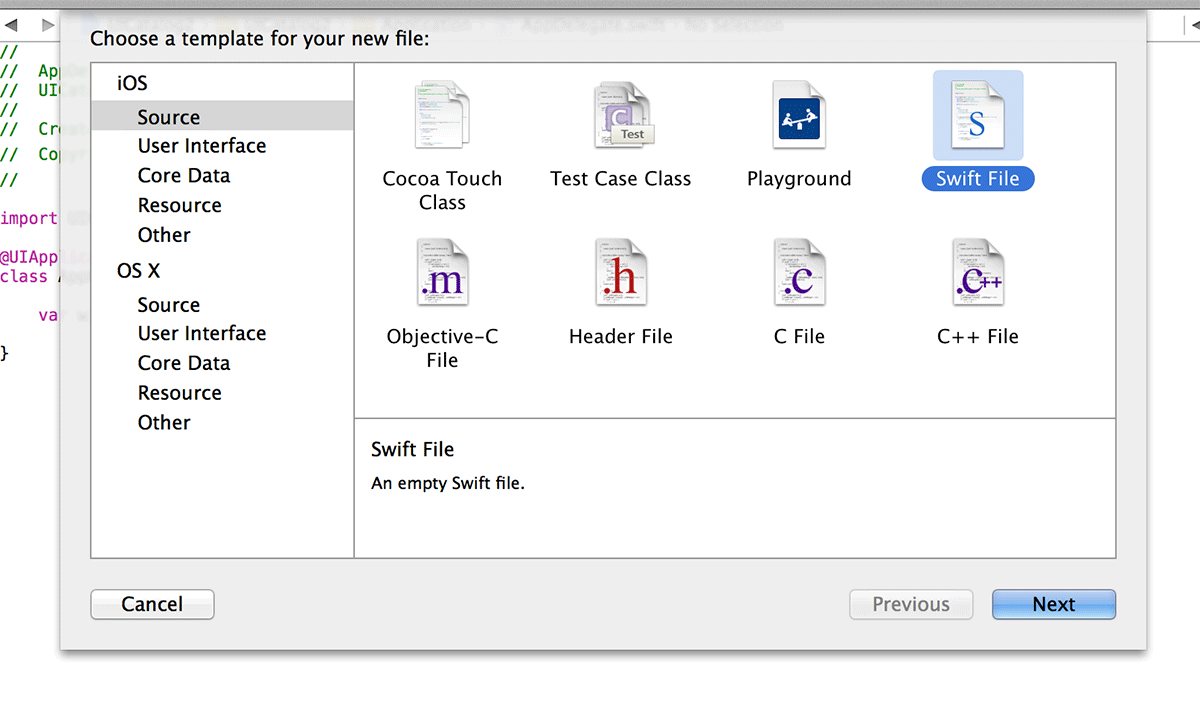
Command + Nで「Swift File」を選択し、ActivityIndiacatorViewController.swiftを作成します。
ファイル内は以下のようにしておきます。
import UIKit
class ActivityIndicatorViewController: UITableViewController {
}

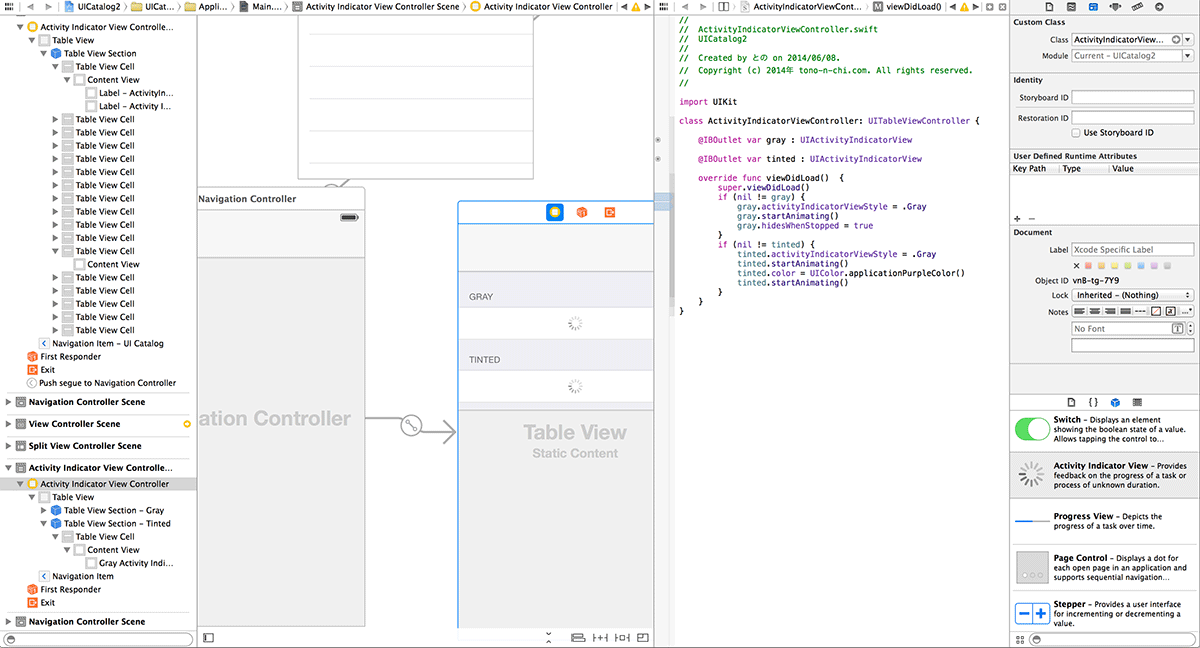
Activity Indicator Viewの結びつけを行います。
まず、Table View ControllerのClassをActivityIndicatorViewControllerに変更します。
右上の「Show the Assistant editor」を押すと右ペインにActivityIndicatorViewControllerが出るようになっていればOKです。

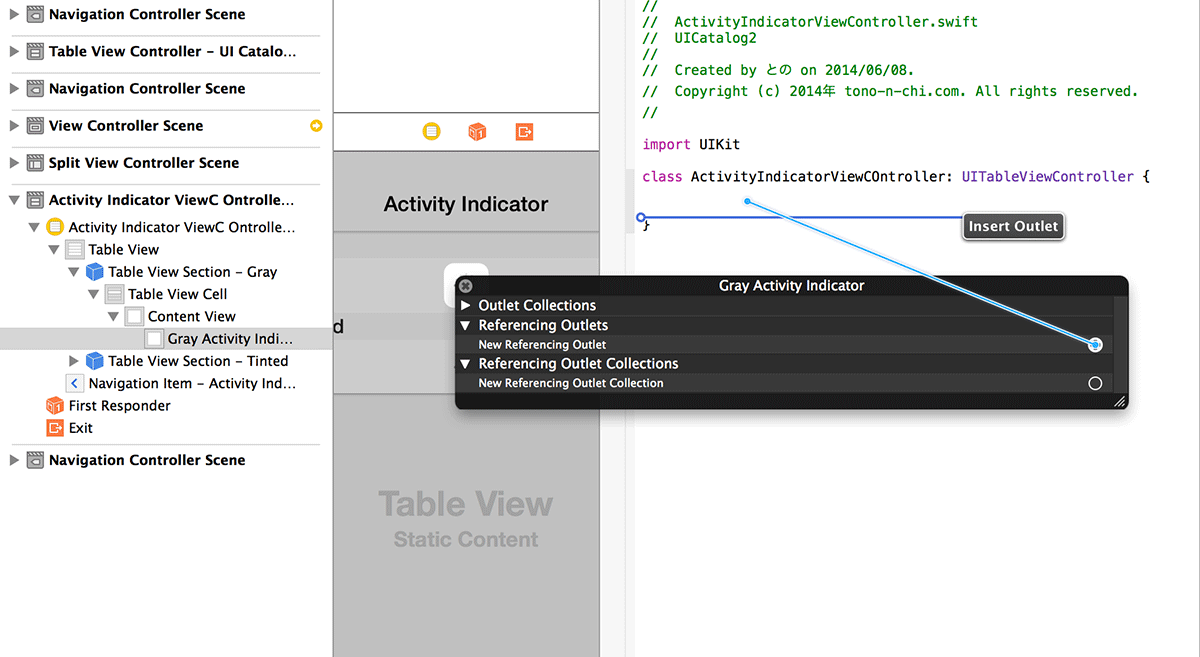
「Show the Assistant editor」の状態でActivity Indicator Viewを右クリックし、
New Referencing Outletの○をActivityIndicatorViewControllerにドラッグ&ドロップします。

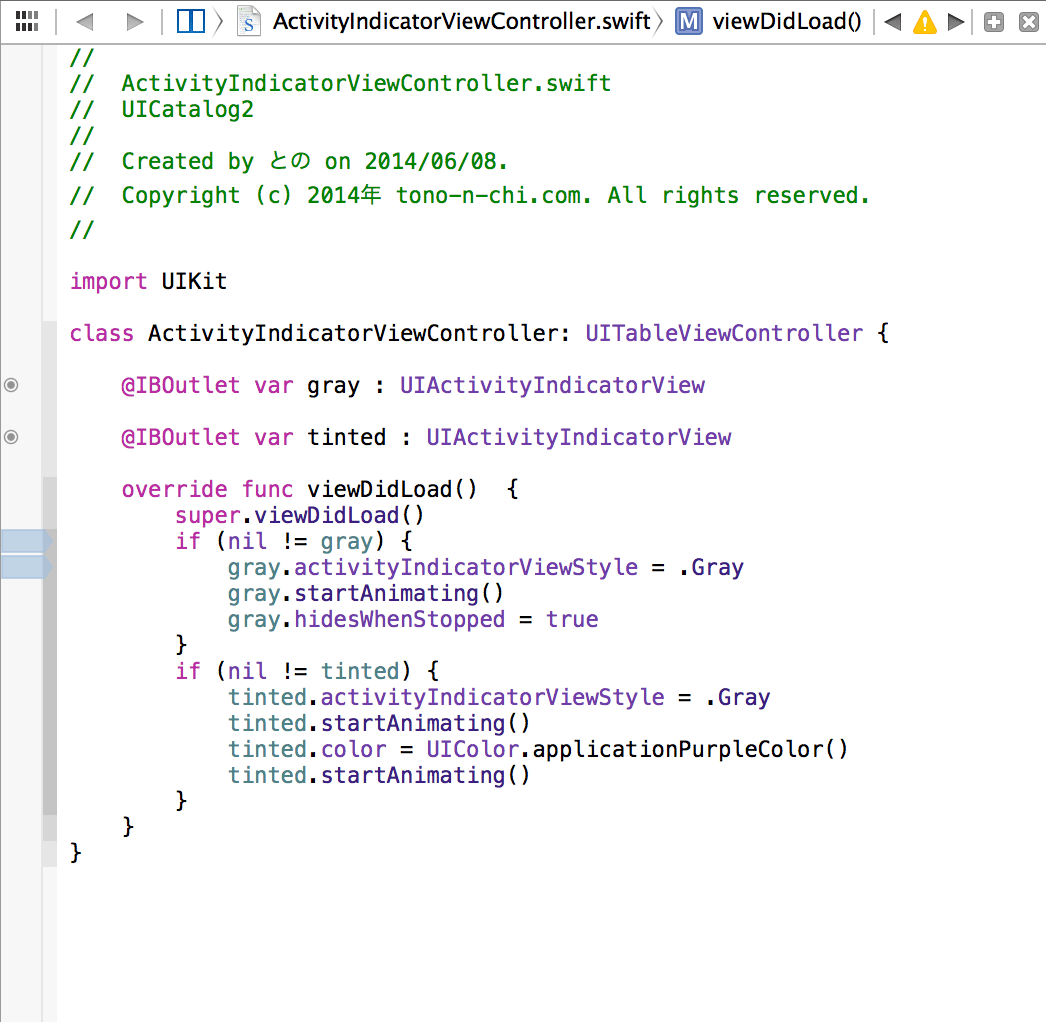
それぞれ適当な名前を付けた上で、表示時の制御を加えるため、
viewDidLoadをoverrideして色々変更します。

まぁサンプルのコピペなんですけど。
enum
.Grayという見慣れない表記があります。
これはenumです。
UIActivityIndicatorViewはこのような実装がされています。
enum UIActivityIndicatorViewStyle : Int {
case WhiteLarge
case White
case Gray
}
class UIActivityIndicatorView : UIView, NSCoding {
init(activityIndicatorStyle style: UIActivityIndicatorViewStyle) // sizes the view according to the style
var activityIndicatorViewStyle: UIActivityIndicatorViewStyle // default is UIActivityIndicatorViewStyleWhite
var hidesWhenStopped: Bool // default is YES. calls -setHidden when animating gets set to NO
var color: UIColor!
func startAnimating()
func stopAnimating()
func isAnimating() -> Bool
}
activityIndicatorViewStyleに型指定がしてあるので、
.Grayで型を解決してくれるんですね。賢い。
試しにこんなのを書くと上だけコンパイルエラーになります。
var a = .Gray // コンパイルエラー var a:UIActivityIndicatorViewStyle = .Gray
extensionについて
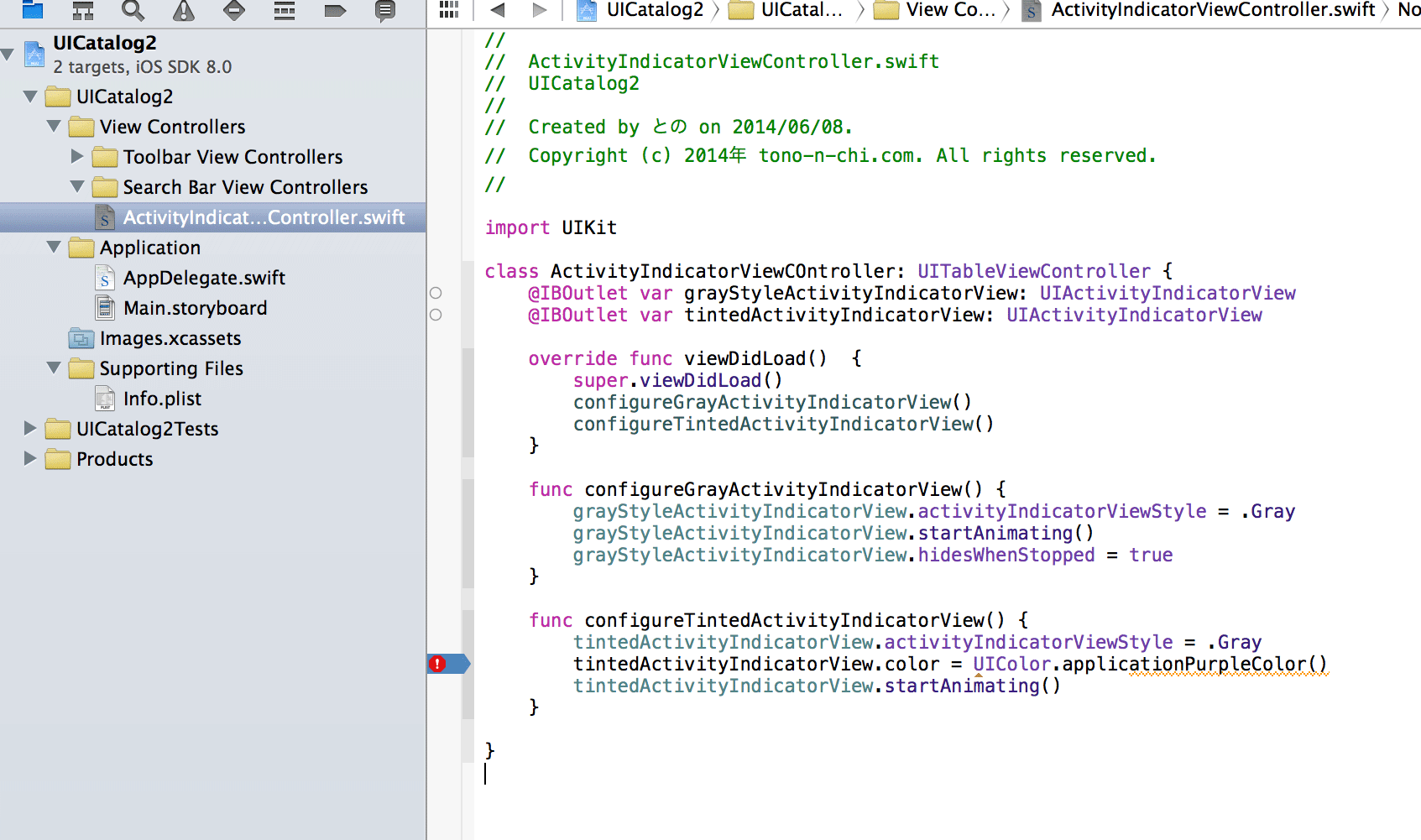
コピペした部分を見てみると、applicationPurpleColorの部分でエラーになっていますね。
サンプルではUIColorをExtensionしてるので、それに倣いましょう。
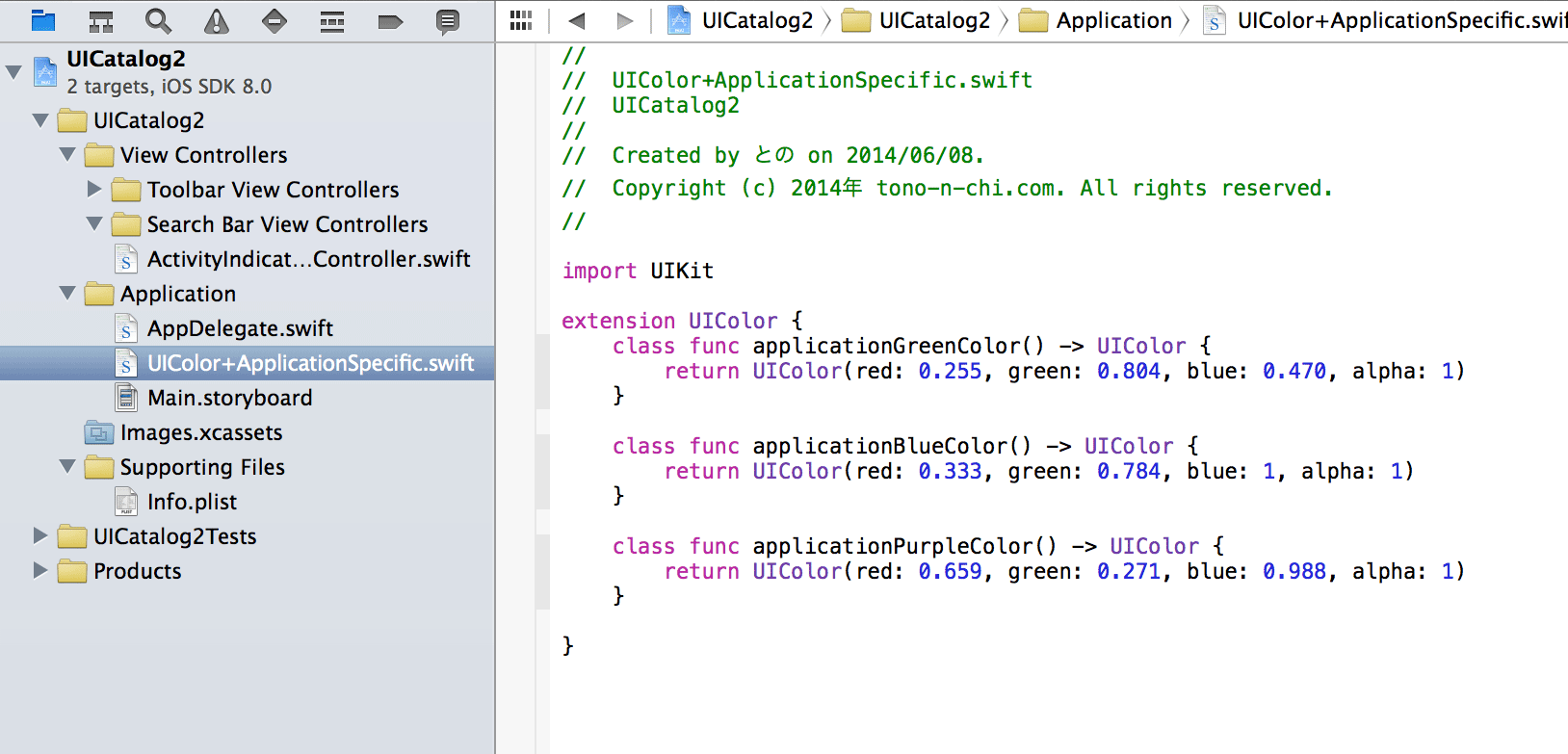
UIColor+ApplicationSpecific.swiftを作成し、
UIColorのextensionを作成します。

extensionは既存のクラスに機能を追加するという、
継承に慣れたJavaプログラマは何じゃそりゃと思ってしまうぶっ飛んだ機能です。
今回は、特定の色のUIColorを返すタイプメソッド(class func)を追加しています。
「->」はJavaだとlambda式ですが、Swiftだと関数の戻り値の型を指します。
これを書くことで、UIColor.applicationPurpleColorでメソッドの呼び出しができるようになり、先述のエラーは消えます。
謎のエラー
ここまで書いて実行してみたところ、
UIActivityIndicatorViewを利用する部分でEXC_BAD_INSTRUCTIONというエラーが発生し、なぜか起動してくれません。
エラー名で検索すると、よくreleaseしてはいけないリソースをreleaseしたときに起きるとか書かれていますが、
今回Swiftなのでそんな記述ありません。
作り直したり何だで2時間くらい右往左往した結果、
原因はviewDidLoadがUIActivityIndicatorViewの初期化前の起動時に呼び出されており、
nilのメソッド呼び出しをしようとしていたことが原因でした。
EXC_BAD_INSTRUCTIONが発生してたのは、releaseしてメモリ解放したのではなく、
そもそもメモリを確保してなかったという落ちだったんですね。
てかぬるぽみたいな分かりやすいエラーで出してくれないんですかXcodeさん…
viewDidLoadはこのViewControllerの表示時にも呼ばれており、
そのときにはUIActivityIndicatorViewは初期化されて値が入っています。
というわけで、nilチェックを入れてこんな感じになりました。




コメント