さて、前回でXcode6をダウンロード出来ましたが、
Swiftはまだ出来たばっかりで情報があまり多くありません。
てかそもそもiOS開発が初めてでCocoa Touchの挙動がよく分からないです。
iOS Developer Libraryを見るとUICatalogというサンプルがありました。
Cocoa Touchの主要なコンポーネントがSwiftで書かれていて、まさに俺のようなCocoa Touch初心者に最適なサンプルですね。
学ぶとはまずまねぶことから、とはよく言いますので(まねぶが学ぶの語源かどうかはさておき)
このサンプルを1から真似て書いてみることで勉強してみようと思います。
プロジェクトを作る
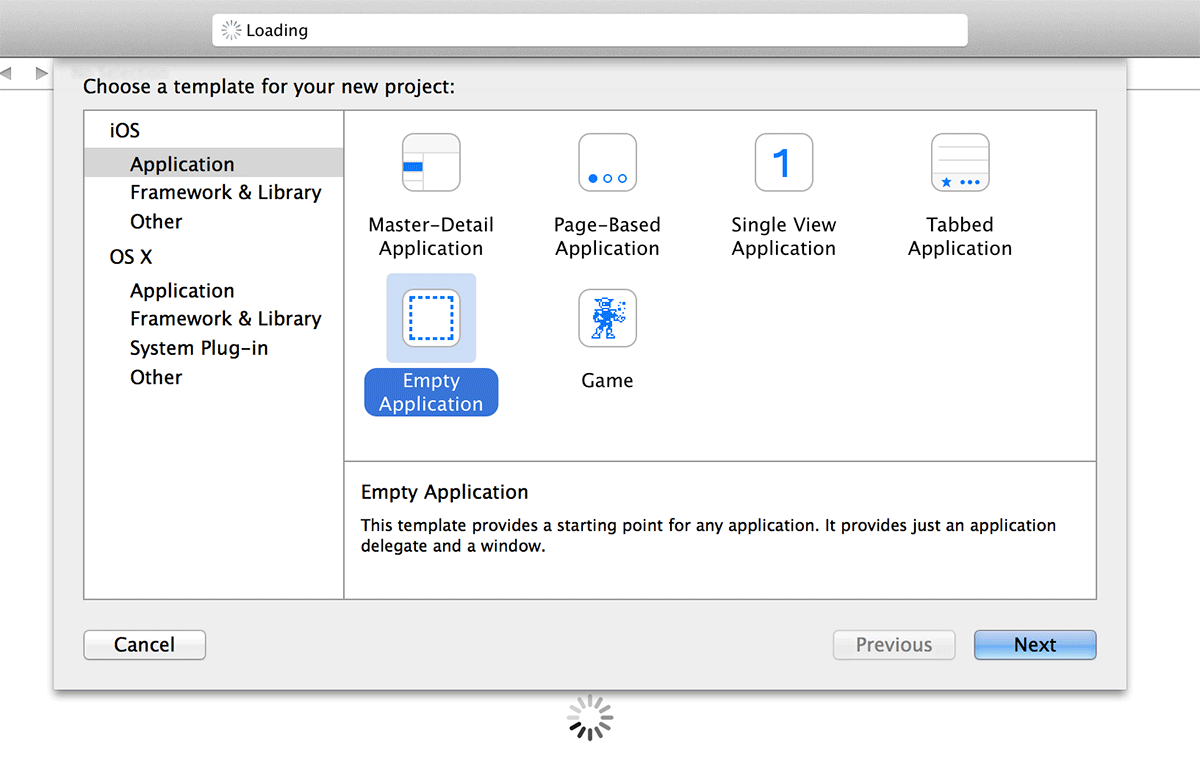
Command + Alt + N で新規プロジェクトを作ります。
一番近いのはMaster-Detail Applicationですが、
今回は勉強のためEmpty Projectを選びます。

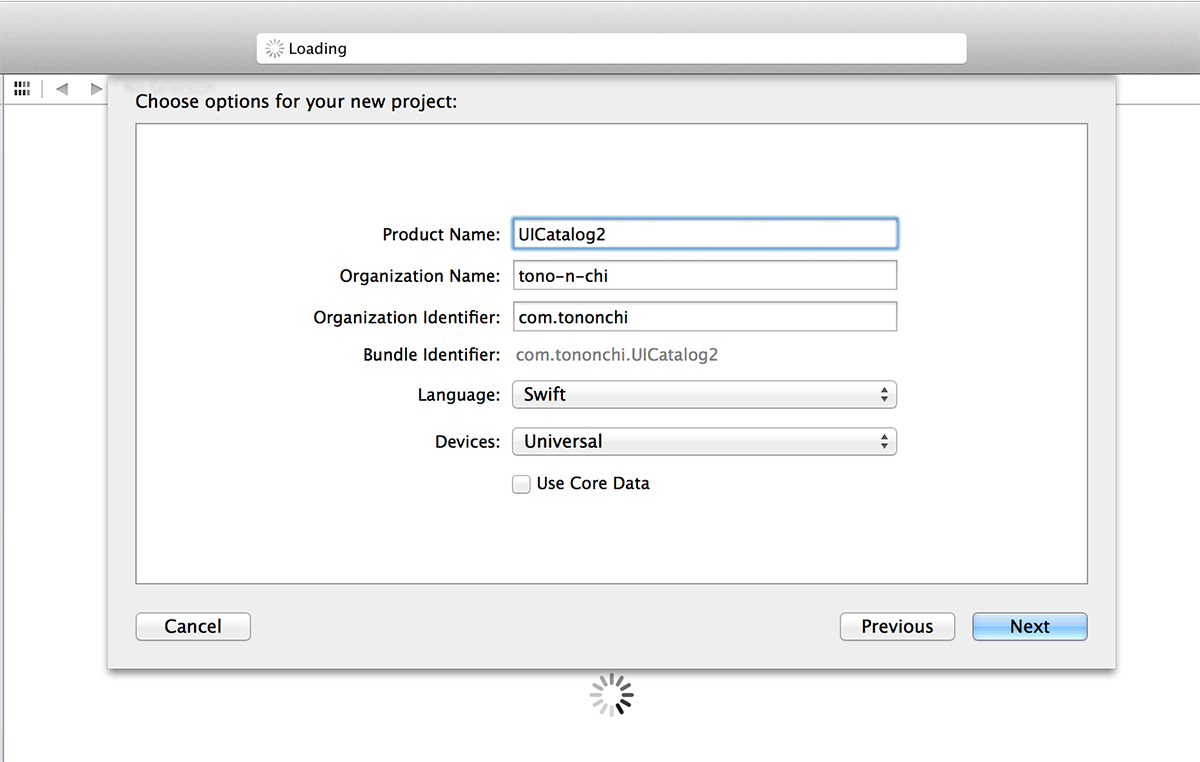
Project Nameなどは適当な名前を入れ、
Languageに「Swift」、Devicesに「Universal」を入れて保存します。

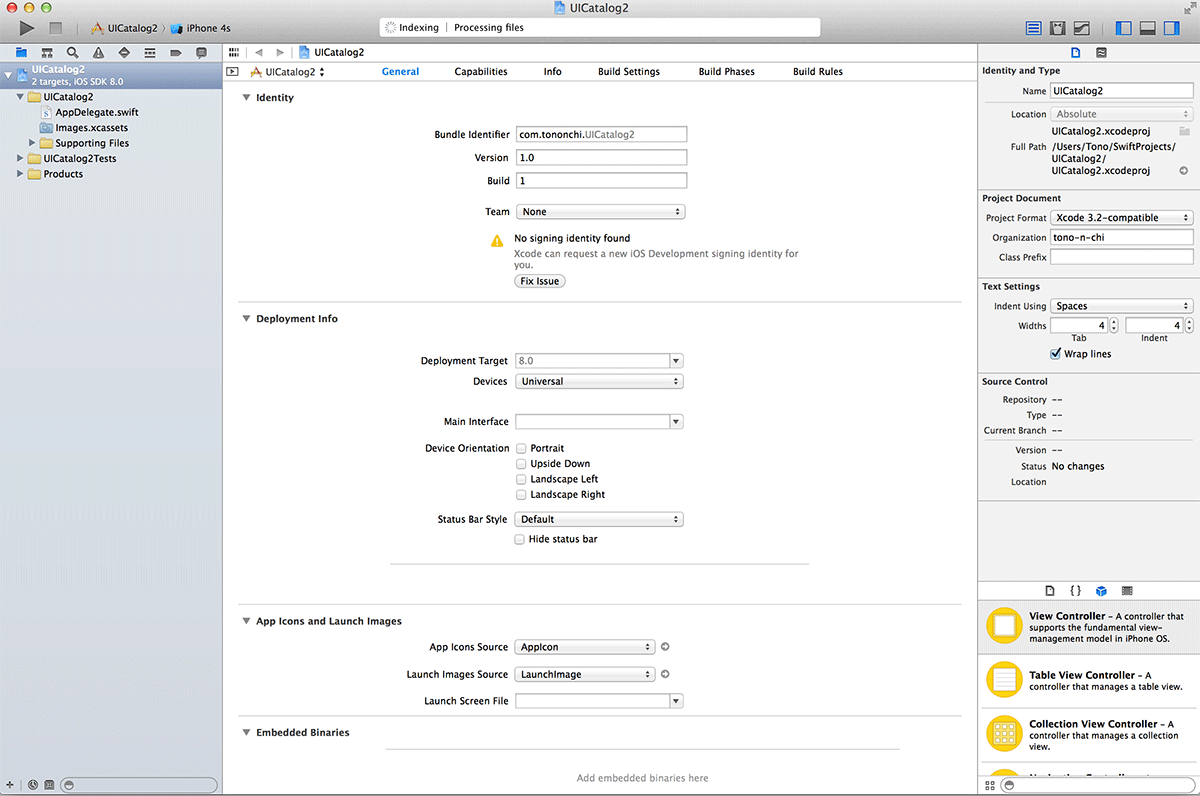
こんな感じの画面が出てきました。

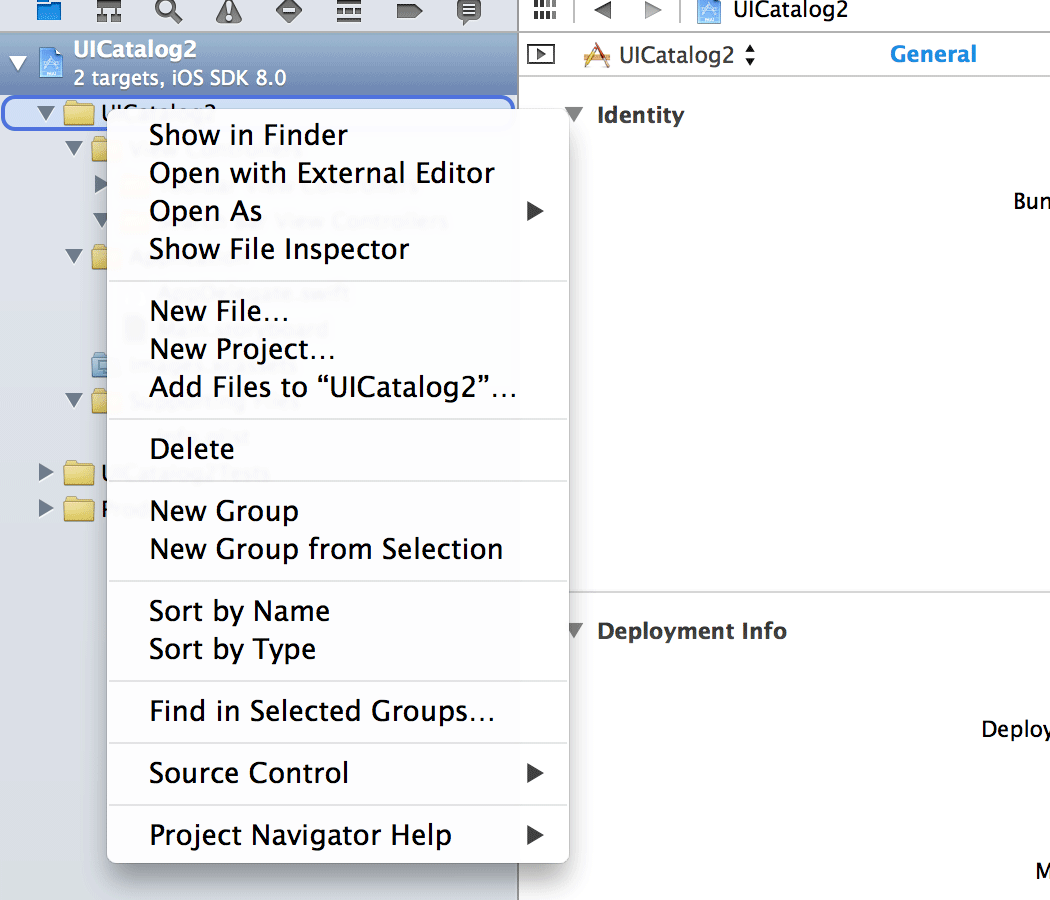
とりあえずサンプルに構造を似せるため、「New Group」からフォルダを作成します。
AppDelegate.swiftはApplicationフォルダに移動します。

Storyboardで画面デザイン
Storyboardを作成します。
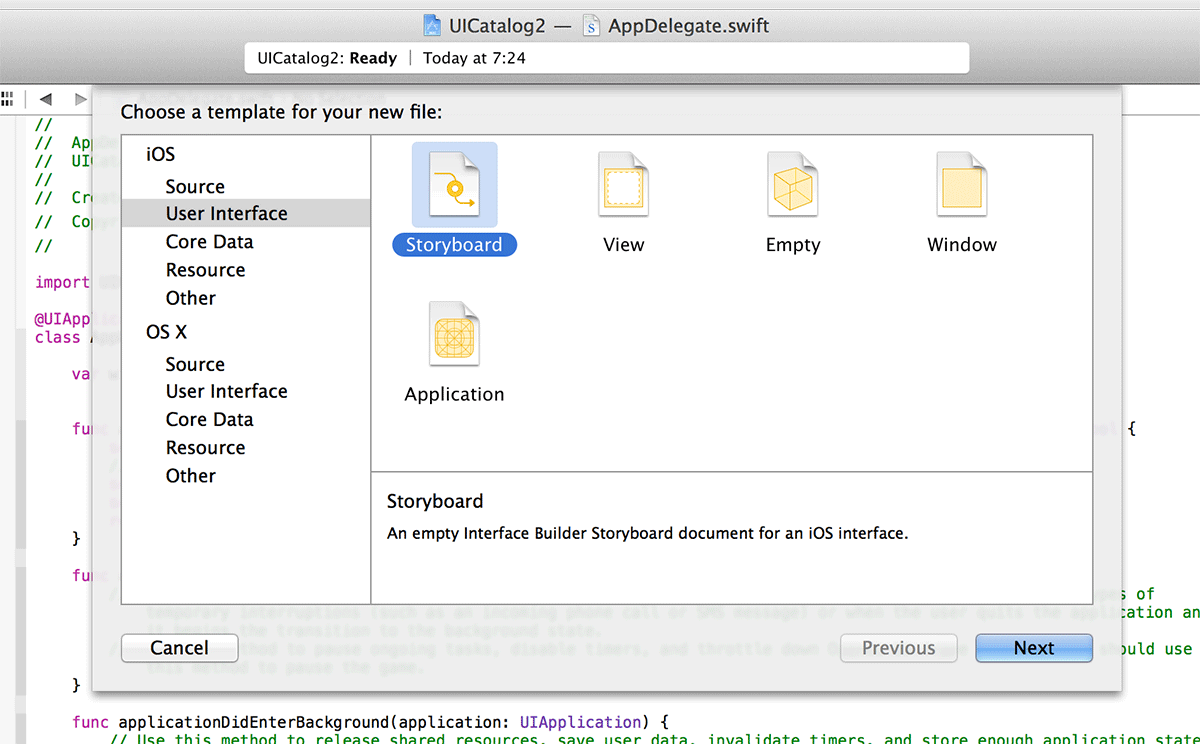
Command + Nから「Storyboard」を選択します。

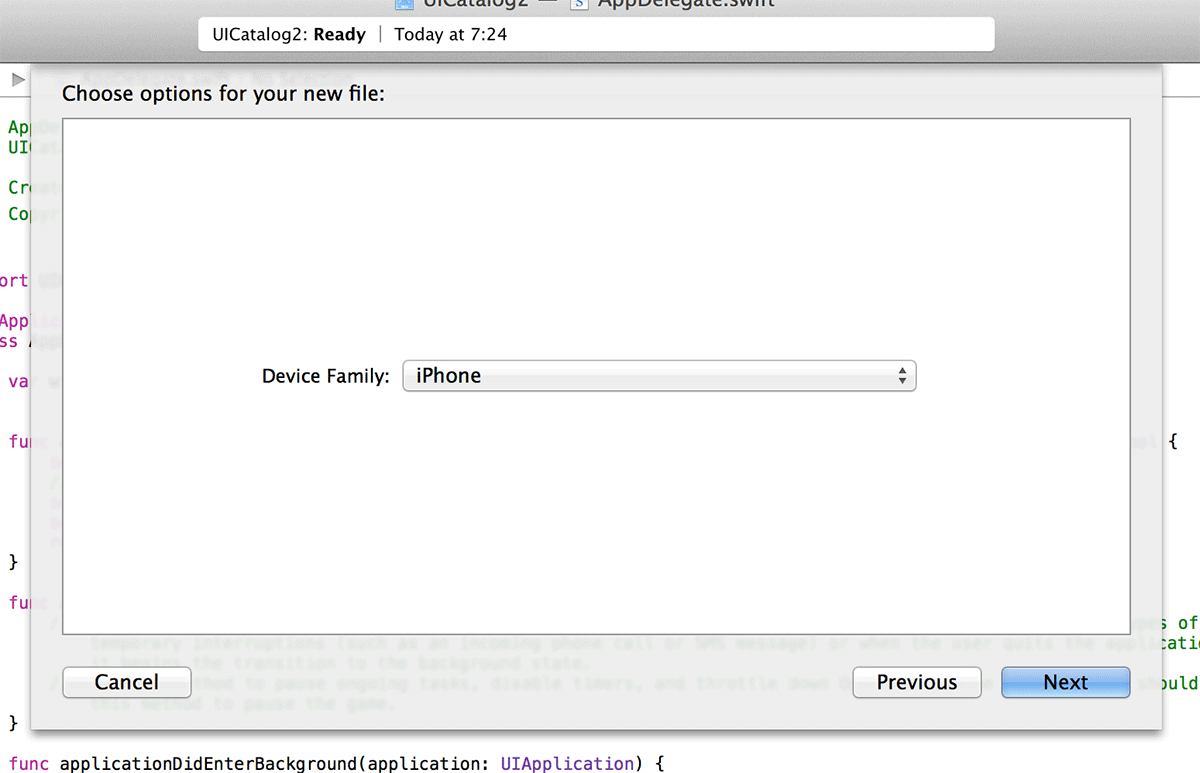
Device Family? よく分からんけどとりあえずiPhoneにしときます。

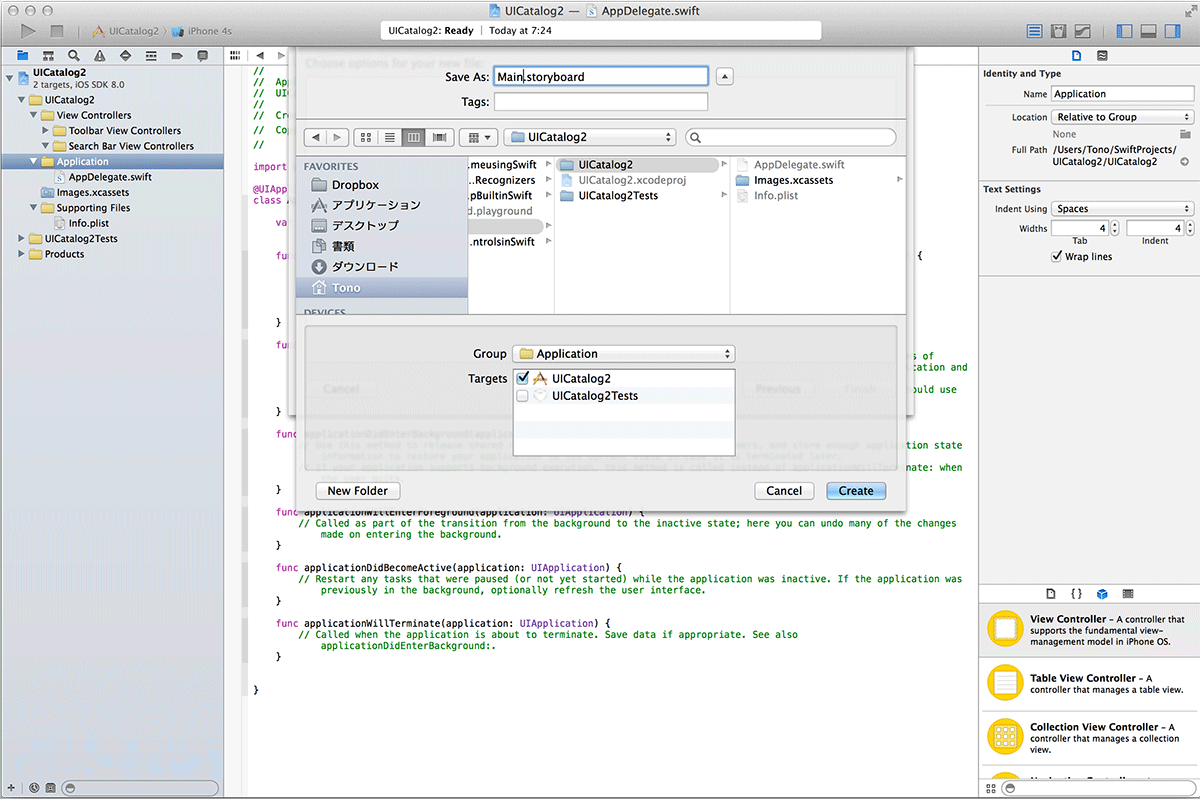
作ったプロジェクトがTargetに入っていることを確認して保存。

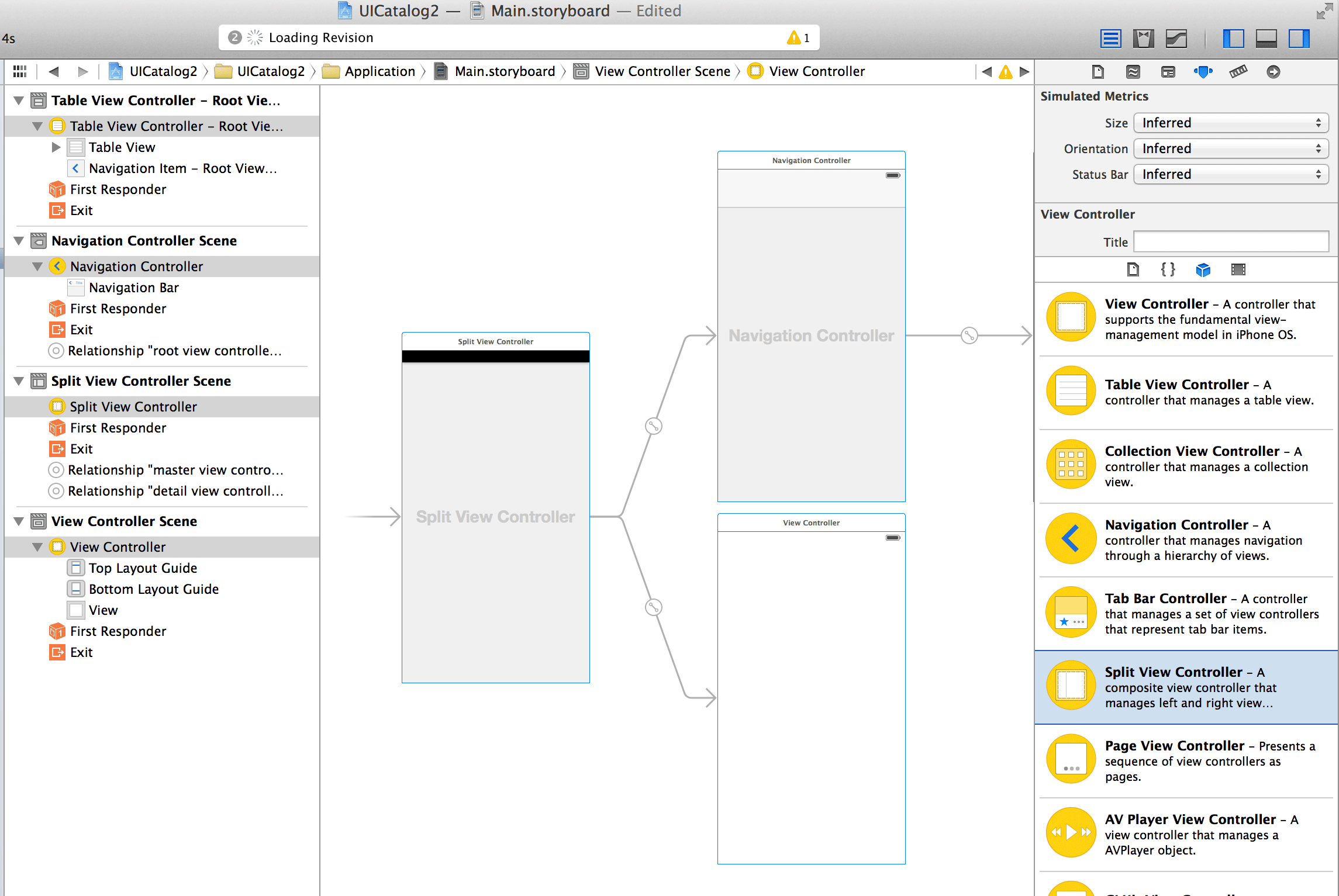
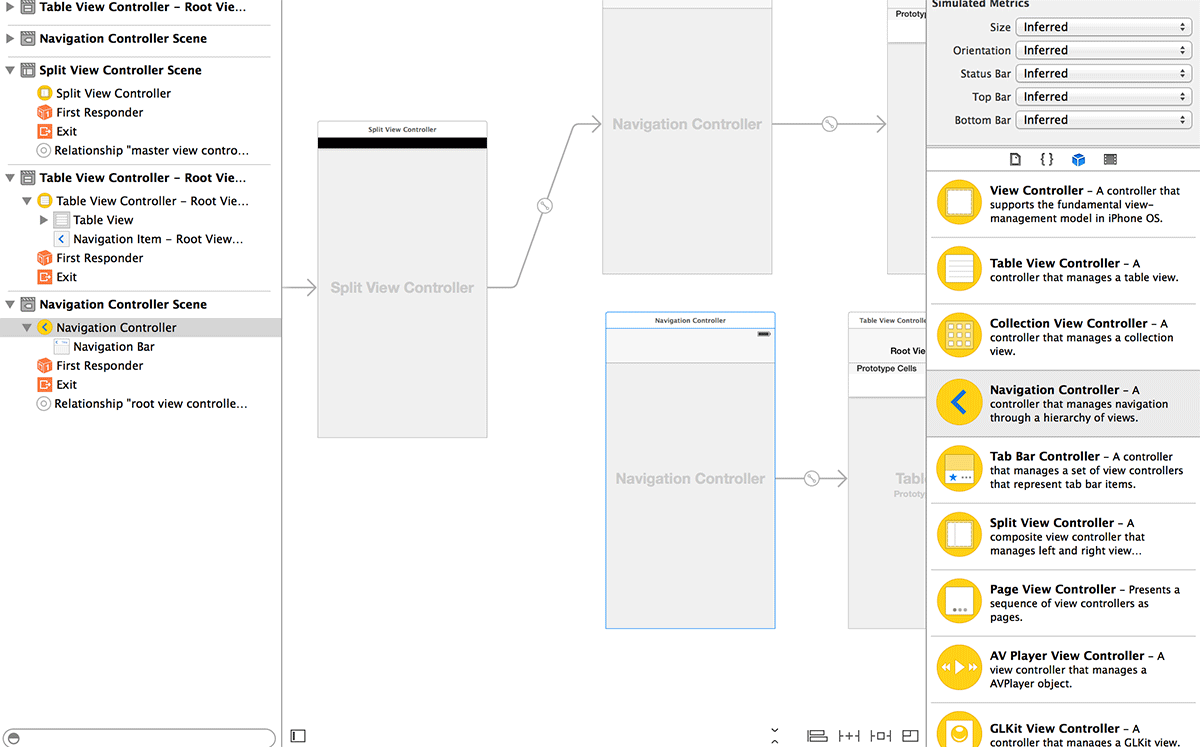
Storyboardの右下にあるObject Libraryから、Split View Controllerを
真ん中へドラッグ&ドロップします。

DetailのView Controllerを削除して、Navigation Controllerをドラッグ&ドロップします。

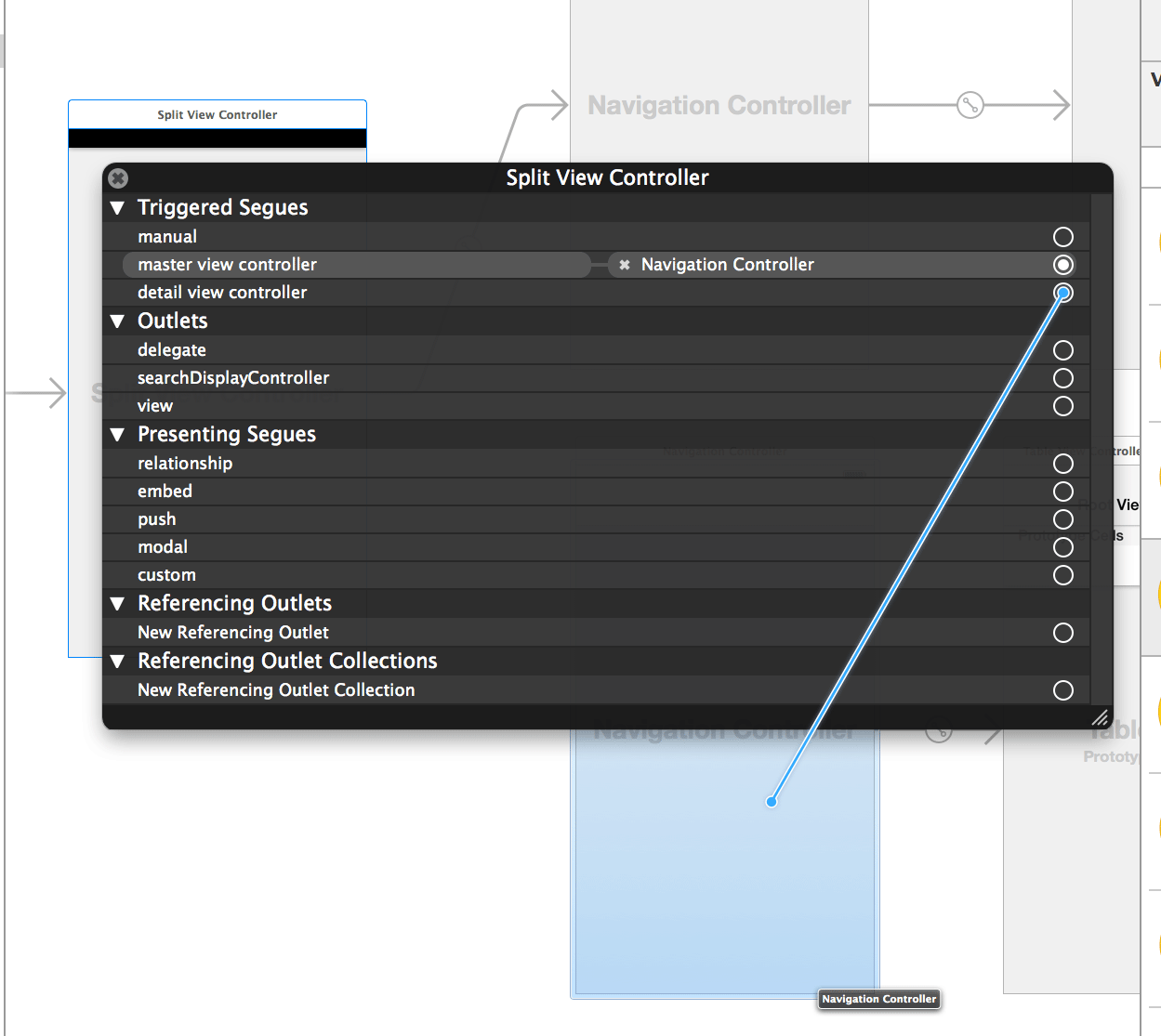
Detail View Controllerに今追加したNavigation Controllerを結びつけます。
Split View Controllerを右クリックして、○をドラッグ&ドロップします。

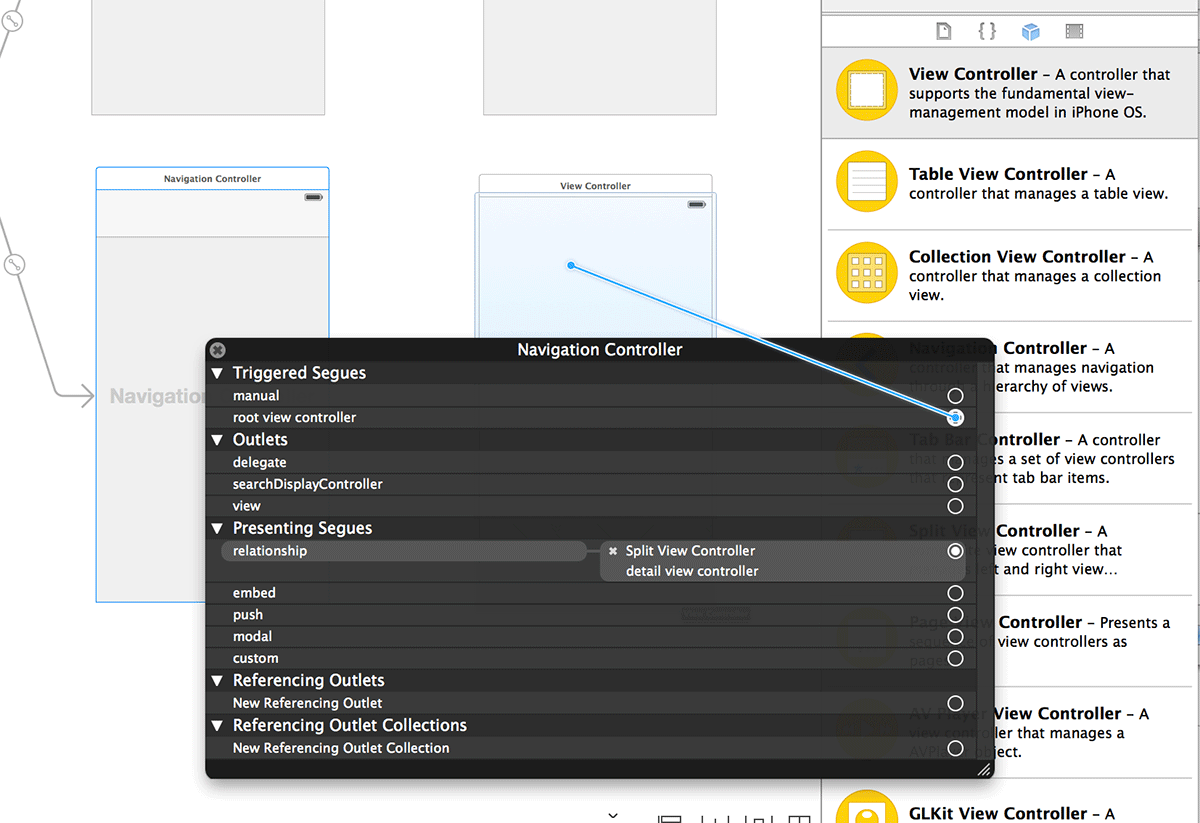
さらに、Navigation Controllerを作ったときについてきたTable View Controllerを削除し、
View Controllerを配置して、Navigation Controllerのroot View Controllerに結びつけます。

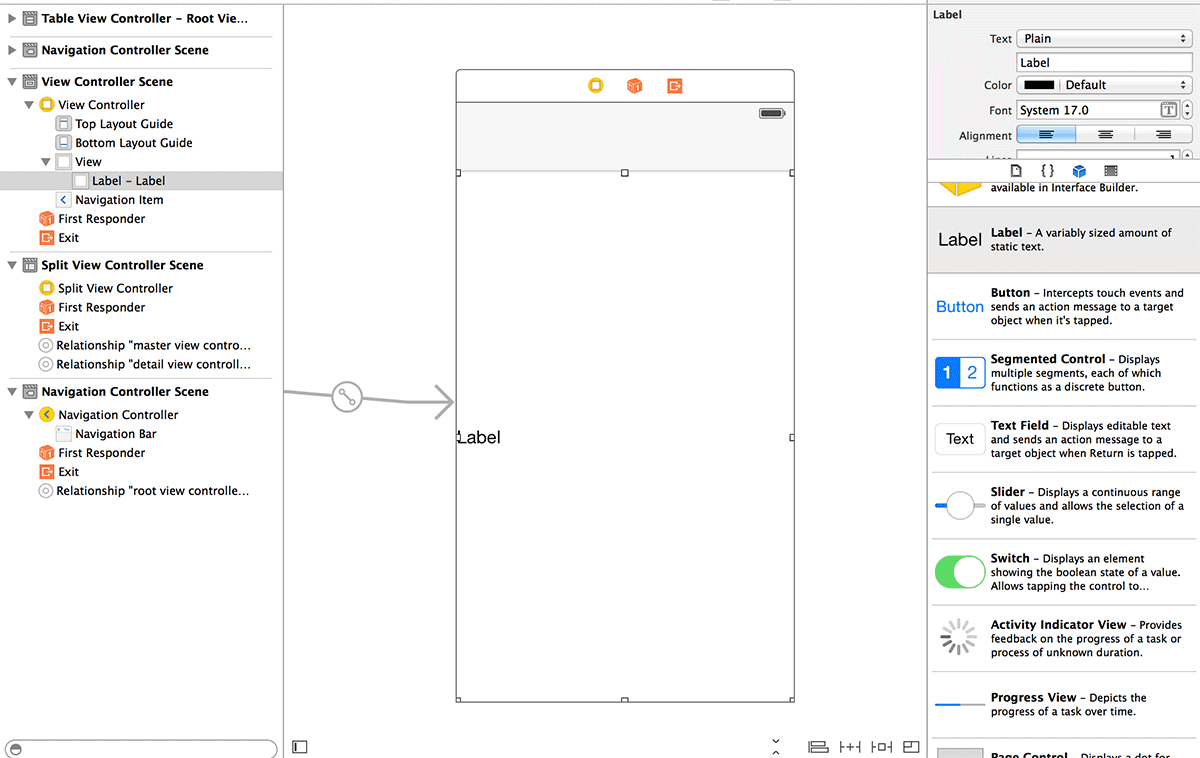
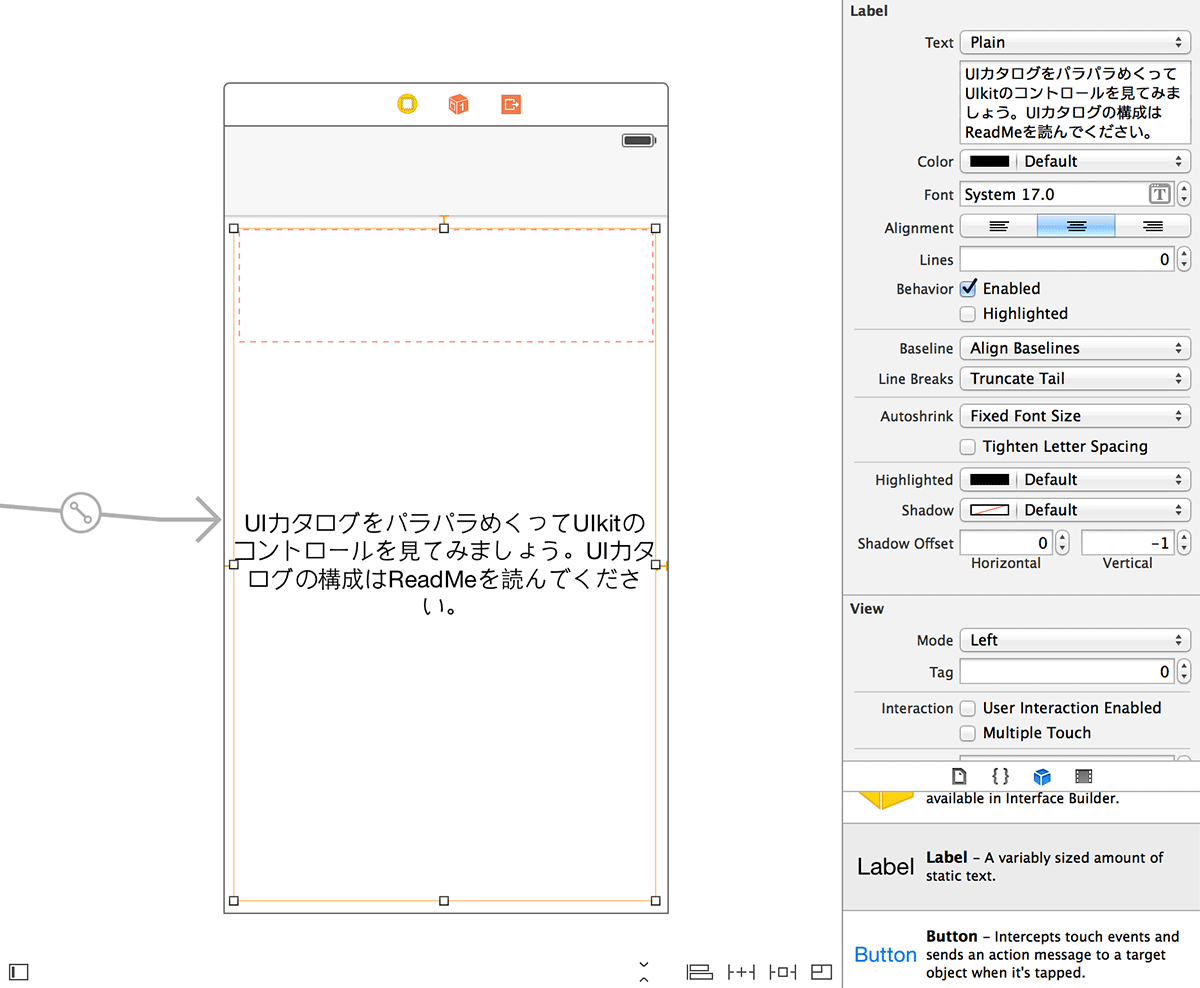
追加したView ControllerにLabelをドラッグ&ドロップし、幅、高さを適当に広げます。

右側のAttribute Inspectorでラベルに適当な文言を追加します。
Linesを0にすることで、自動的に折り返ししてくれます。
Alignmentも真ん中に設定します。

StoryboardのView Controllerを初期表示させる
ここまで作って左上のRunボタンを押してみたところ、出てきたのは真っ白な画面。
何じゃこりゃーと思ってサンプルとの差分を調べてみると、
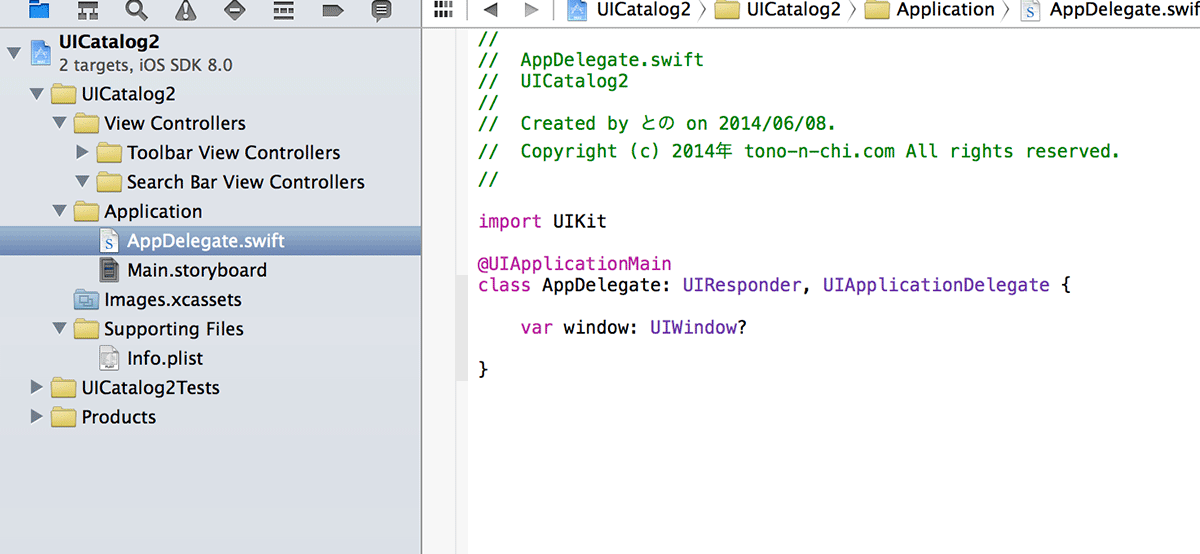
AppDelegate.swiftが違ってました。
最初がEmpty Projectだったため、空のViewをデフォルトで表示するようになっていたんですね。
とりあえずその記述を含めAppDelegateからは記述をすべて削除します。

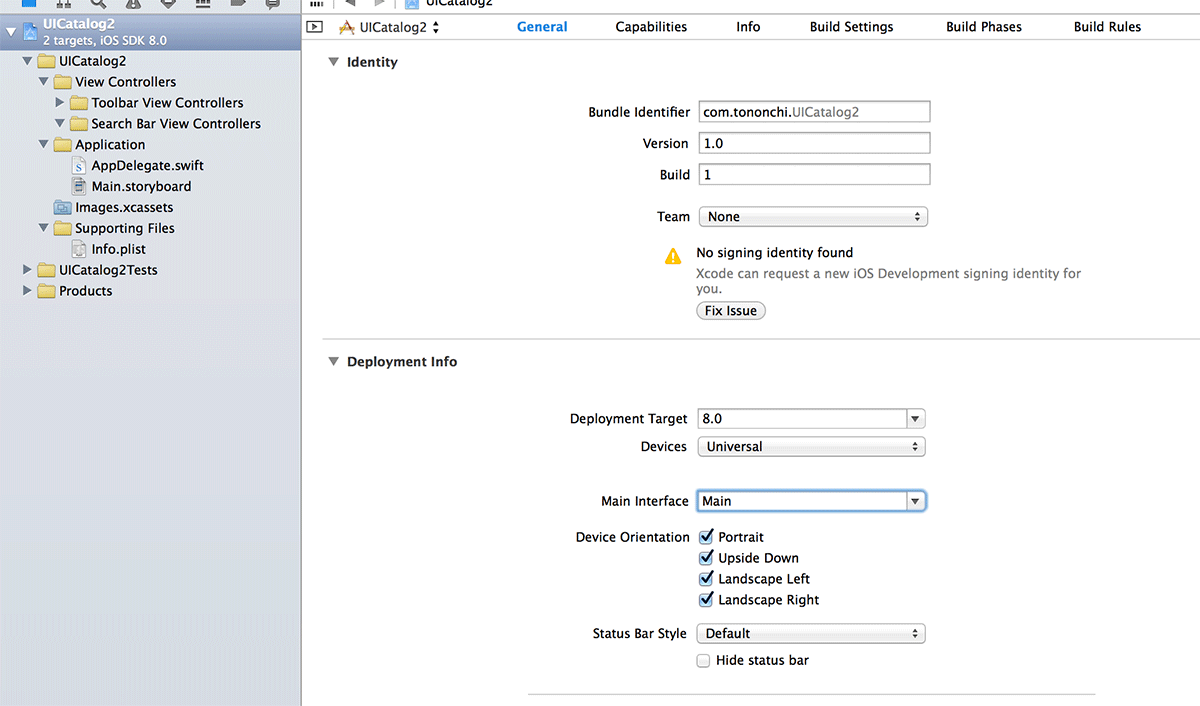
そして、プロジェクトを選択してMain InterfaceにMain.storyboardを選択します。
Device Oriantationもすべて許容します。

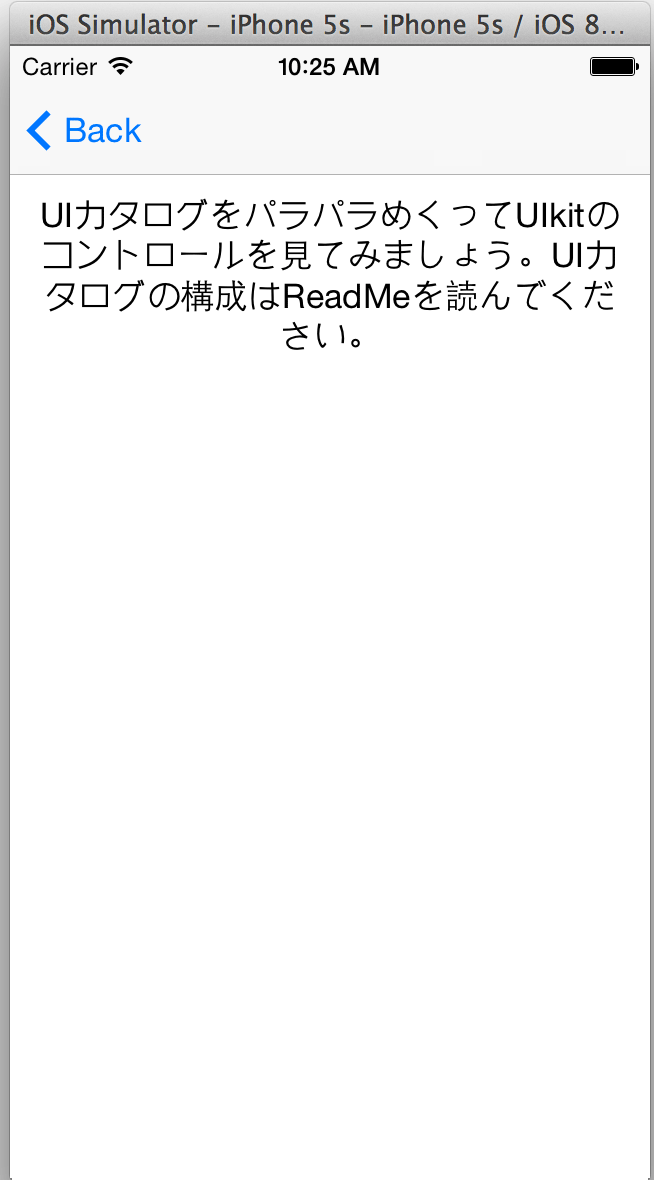
この状態でRunを押すと…

おー、出てきた!
Swiftまで届かず
なんかStoryboardの部分だけで書きすぎた…
次回から各UIの画面を作成しにかかろうと思います。

コメントを残す