前回まででAlert Controllerのサンプルはすべて作りました。
今回はButtonのサンプルを実装していきます。
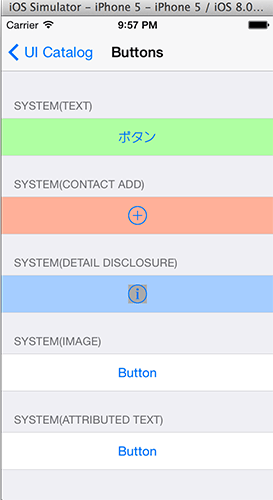
Viewの作成
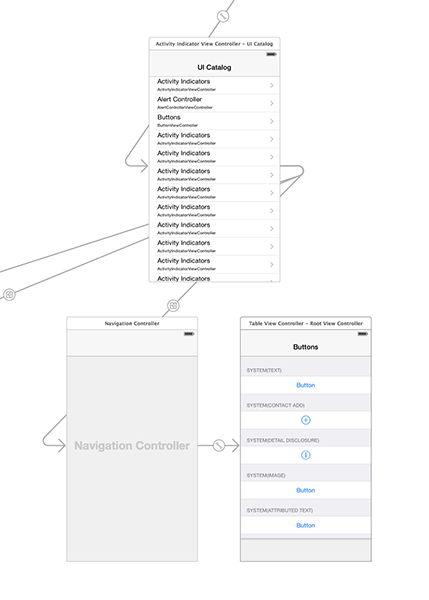
いつも通りViewを作成していきます。
TableのSectionは5つ設定し、Buttonを配置します。
ButtonのTypeは2つ目をAddContactに、3つ目をDetail Closureにします。

モックコーディング
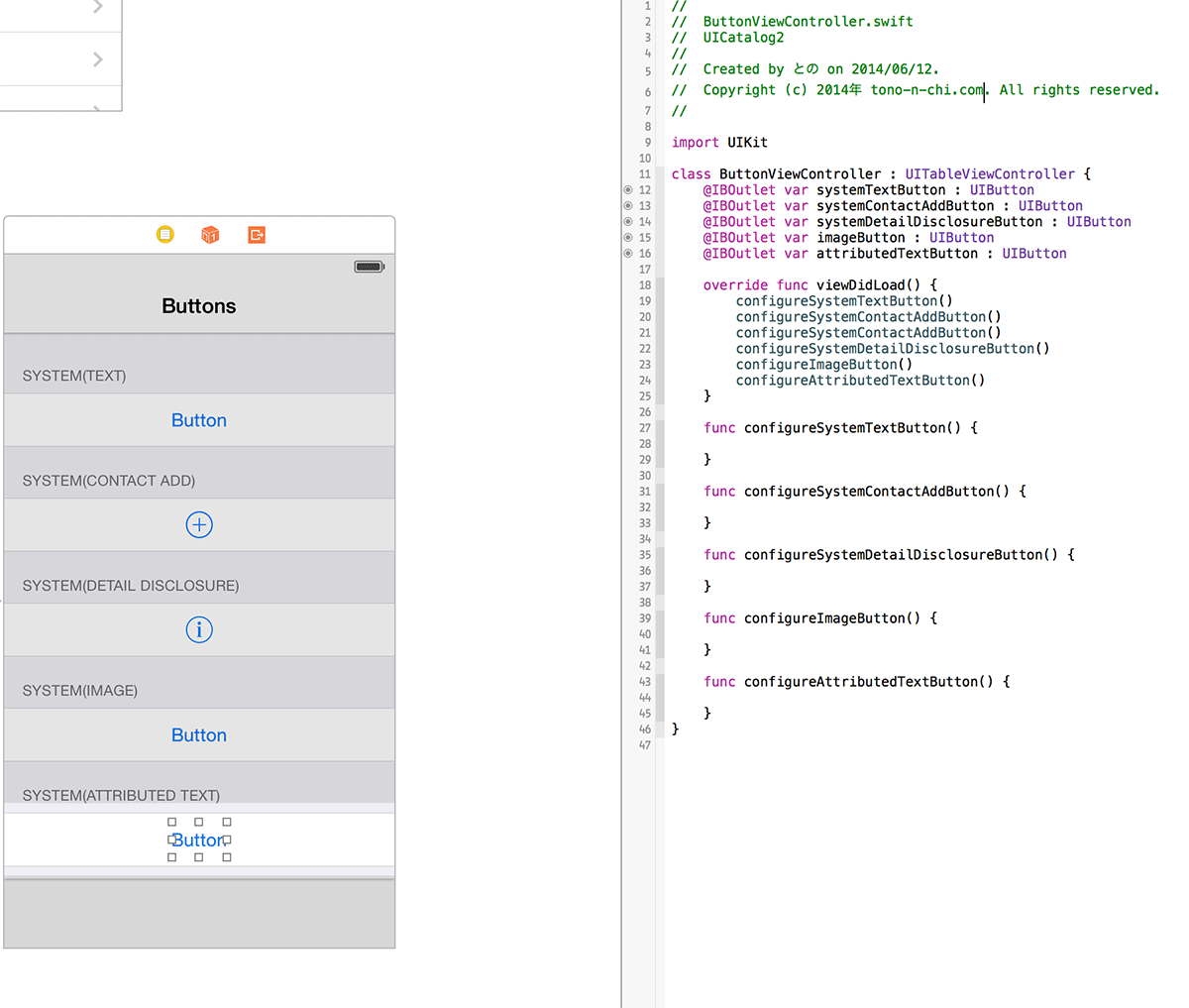
とりあえずButtonViewControllerを作り、ボタンをcontrol + ドラッグでリンクさせます。
viewDidLoadで設定を書いていくので関数だけ宣言しておきましょう。
表示を変えてみる
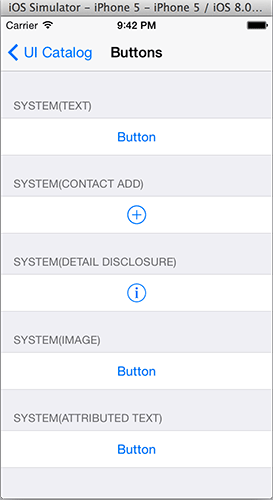
さて、configure…の中を実装して表示を変えてみましょう。
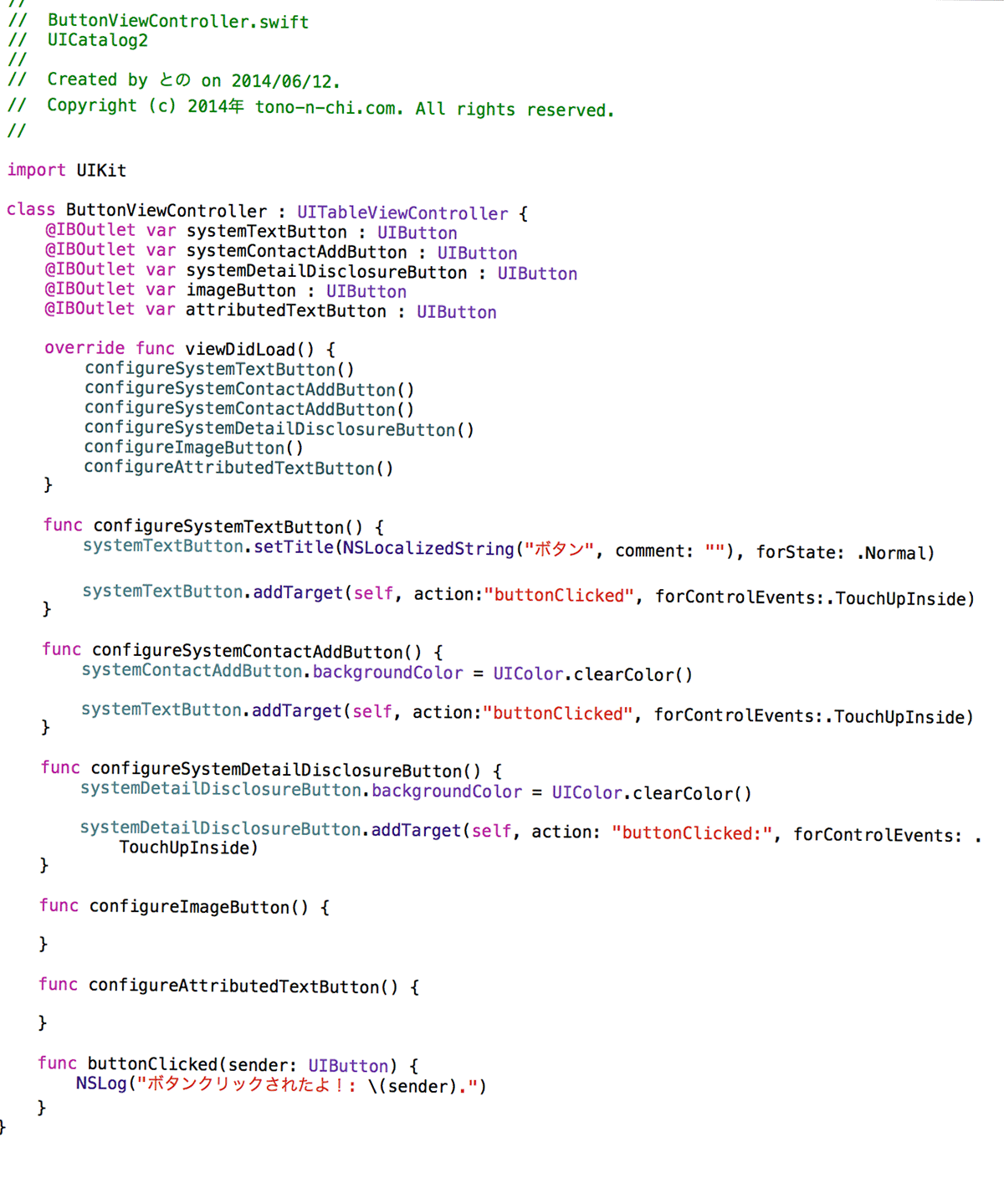
一番上のボタンはsetTitleで名前を変えています。
2番目と3番目は背景色を変えているのですが、clearColorなので見た目分かりません。
試しにセルの背景色を変えてlightGrayColor()にしてみると…
うん、美しくない。
やっぱりデフォルトが一番ですね。
フラットデザインになってボタンっぽっく見えないのはそれはそれで問題なんですけど。
あと、地味にクリック時にログを出すようにしています。
ログがちゃんと出ているか確認してみましょう。
画像型ボタンを表示する
さて、お次は画像ファイルを利用したボタンを表示しましょう。
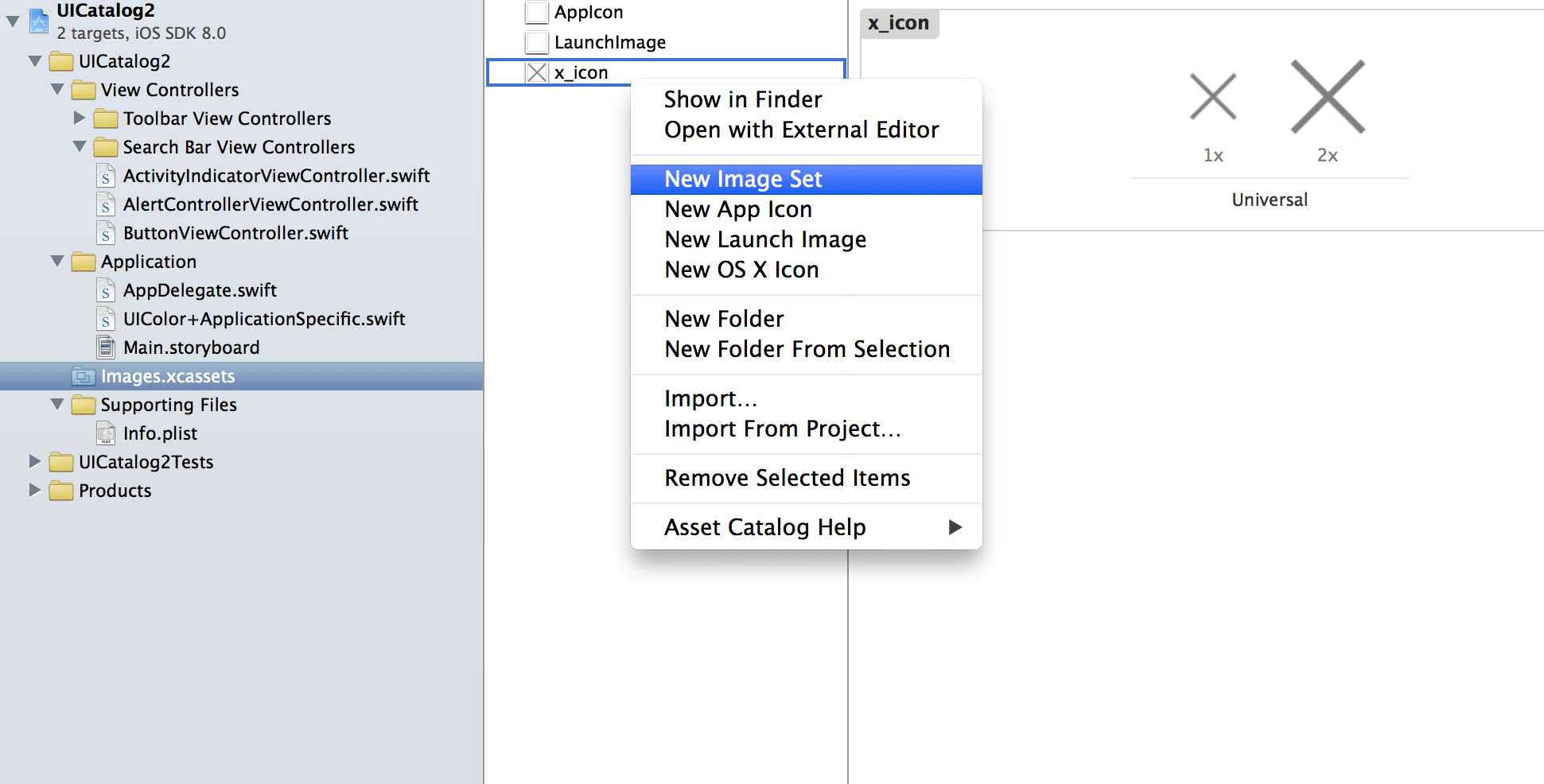
当然画像が必要になるので、Images.xcasetsを開いて、NewImageSetをクリック。
x_iconという名前を付けて、大元のサンプルなり自分で作ったpngなりをドラッグ&ドロップでつっこみます。
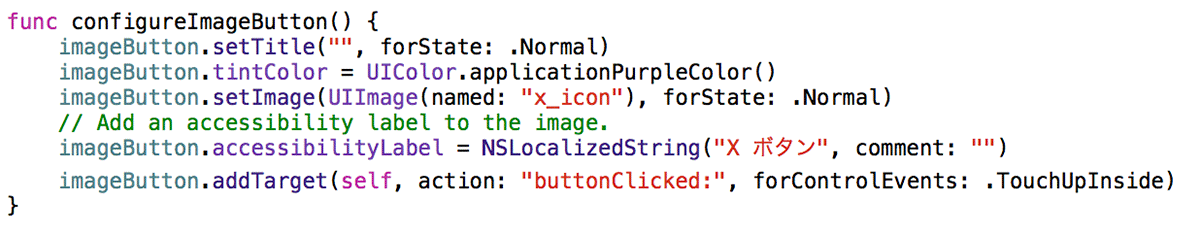
次に、登録したアイコンを使用するようにメソッドに処理を実装します。
タイトルは付けず、setImageで先ほどのx_iconを指定します。
色は紫を指定します。pngの色にオーバーレイしてくれるんですかね。
AccessibilityLabelというのは、読み上げとかで使用されるんでしょうか?追加しておきます。
属性付きボタン
最後のボタンも実装してしまいましょう。
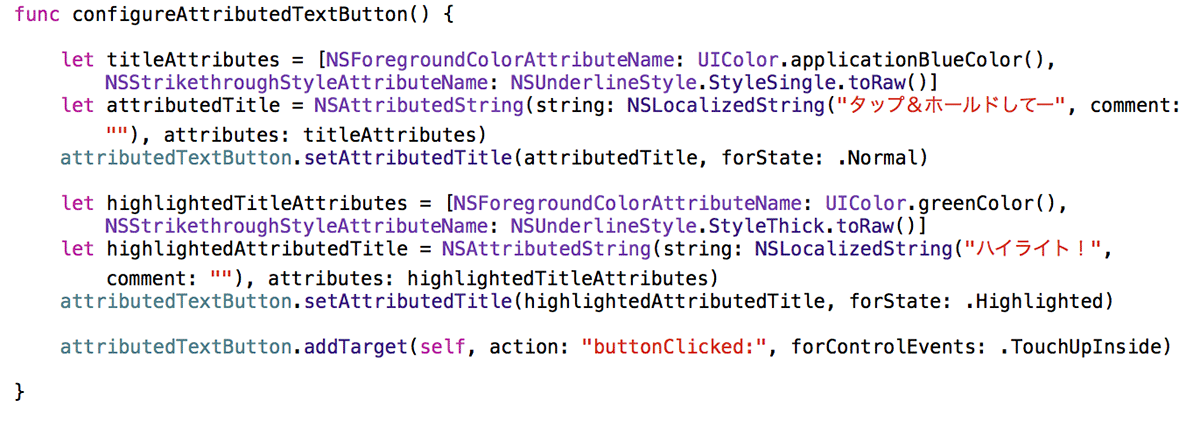
こちらはAttributeを追加したボタンの実装になります。
まず、…Attributesという名前で、属性情報を記したディクショナリを作成しています。
通常は青、タップ&ホールドで緑になります。
また、打ち消し線をどちらの属性にも追加しています。
そして、その属性をNSAttributedTitleの引数にし、生成したTitleをsetAttributedTitleでボタンに追加します。
それぞれforStateを.Normal,.Highlightedにすることで、通常時とタップ&ホールド時の挙動をかえるわけですね。
NSAttributedTitleのタイトル文字列も変えておくと動作が分かりやすくなります。
表示してみる
4番目のボタンは見事に紫色の画像が表示されました。
5番目のボタンは青色で打ち消し線がついています。
色と文字が変化しました。










コメント