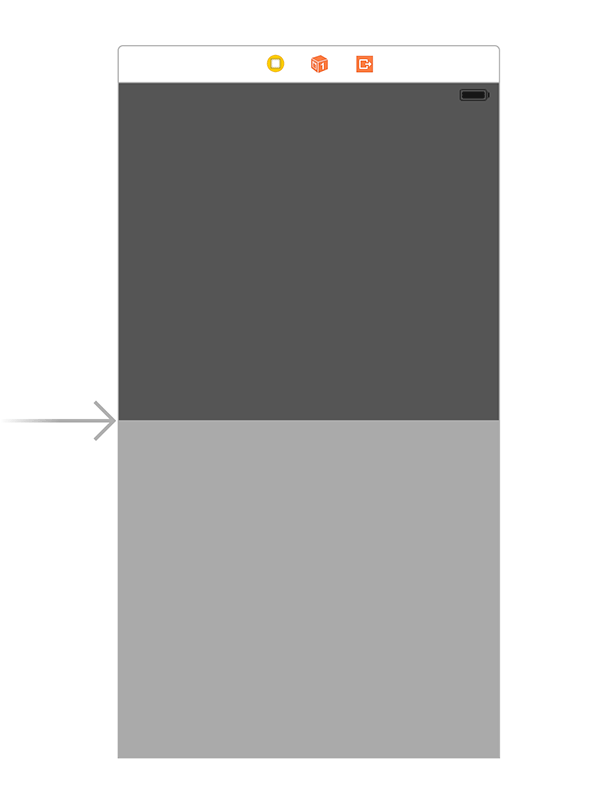
こんなView2つを、画面の縦横に合わせて長辺を2等分して表示させる処理を実装します。
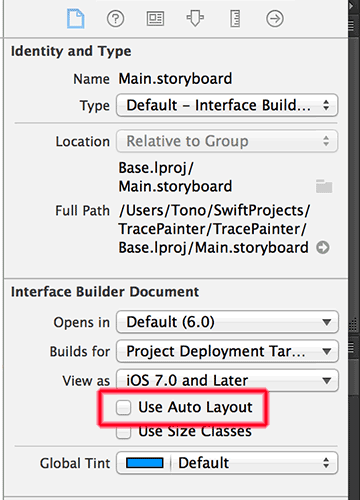
Auto Layoutさせない
いくらプログラムでいじってもAuto LayoutがONになってたらそっちが勝ってしまうので、
Use Auto Layoutのチェックを外します。
スクリーンサイズによってViewのRectを変更する
こんな関数を用意します。
func resizeView(screenSize: CGSize) {
var newView1Rect:CGRect
var newView2Rect:CGRect
if (screenSize.width > screenSize.height) {
newView1Rect = CGRectMake(0, 0, screenSize.width / 2, screenSize.height)
newView2Rect = CGRectMake(screenSize.width / 2, 0, screenSize.width / 2, screenSize.height)
} else {
newView1Rect = CGRectMake(0, 0, screenSize.width, screenSize.height / 2)
newView2Rect = CGRectMake(0, screenSize.height / 2, screenSize.width, screenSize.height / 2)
}
View1.frame = newView1Rect
View2.frame = newView2Rect
}
で、Viewの初期表示時と画面向き変更時にそれを呼び出します。
override func viewWillAppear(animated: Bool) {
resizeView(UIScreen.mainScreen().bounds.size)
}
override func willRotateToInterfaceOrientation(toInterfaceOrientation: UIInterfaceOrientation, duration: NSTimeInterval) {
let screenSize: CGSize = UIScreen.mainScreen().bounds.size
var newScreenSize:CGSize;
if ((toInterfaceOrientation.isLandscape && screenSize.width < screenSize.height) || (toInterfaceOrientation.isPortrait && screenSize.width > screenSize.height)) {
newScreenSize = CGSizeMake(screenSize.height, screenSize.width)
} else {
newScreenSize = CGSizeMake(screenSize.width, screenSize.height)
}
resizeView(newScreenSize)
}
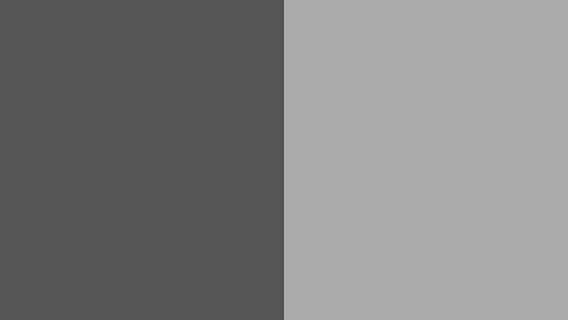
画面向き変更時の処理はスクリーンの縦横を入れ替えて処理しますが、
180度回転するような場合もあるので、toInterfaceOrientationで向きを把握してメソッドに渡すRectを調整するか判断します。
これで横にしても長辺でViewが分割されます。





コメント